Din varukorg är för närvarande tom!
Tekniker som hjälper dig skapa ett smartare och tryggare hem.

Guide: Kom igång med Node-Red och hemautomation
Under lång tid har jag använt Node-Red som ett smart lager för att integrera system med varandra (Lite som Home Assistant / Hass). Kom igång med Node-Red kan vara ett smidigt sätt att hantera automationer. Men i och med de senaste uppdateringarna i Home Assistant (2022-09) så börjar automationerna vara riktigt överskådliga även där.
2023-04-30 – Idag var det dags att komplettera den här långa och välskrivna guiden med både film och praktiska tips på hur du använder Node-Red. Detta fick bli en fristående del, så vi rekommenderar att du läser det inlägget du är på nu och sedan kollar in det andra. Detta är en del i vår serie om hur du kommer igång med både Homey och Home Assistant från start till mål.
Den stora skillnaden med Node-Red är den visuella ”programmeringen”, vilket ger STOR frihet utan allt för stor komplexitet. En av mina integrationer jag är extra nöjd med är mitt flöde för att skicka obegränsat antal SMS ”med” Vera (info om detta en bit in i guiden, dock lite komplext). Jag kommer köra Node-Red fortsättningsvis för att enkelt kunna integrera och addera hemautomation mer fritt och på det sätt jag själv önskar. Innan jag hittade Home Assistant och Node-Red så automatiserade jag mycket med min Powershell modul. Där tog det tyvärr TID att skapa scripten, men det gick det med… Med Node-Red slipper man bygga script från grunden och delar av den automationen jag gjorde i Powershell gick att lösa på några få minuter med Node-Red!

Vem passar Node-Red till? Mitt tycke är alla! Jag anser att produkten är så flexibel att man enkelt hittar användningsområden och behov man aldrig kunde ana! Nedan är bara några av de miljoner möjligheter som Node-Red ger! Och Node-Red är gratis, Open Source och fungerar till och med på Raspberry Pi. Vill du inte skapa flöden själv så går det enkelt att hämta andras flöden (mer om det i guiden)
Vad kan man göra?
- Läsa tweets och trigga på det i home Assistant ?
- Hämta data på internet och förvandla det till en Sensor i Vera eller liknande kontroller (exempel i guiden).
- Det kanske är ett mail du väntar på och när det kommer vill du direkt skicka ett sms till x antal personer?
- Du kanske har byggt några tempsensorer med ESP8266 och vill integrera dessa med ditt system?
- Mäta strömförbrukning med en arduino och få in i din kontroller?
- Styra 12V belysning via en Arduino i trädgården?
- Tweeta varje gång det är dagas att vattna blommor?
- Bygga en dashboard med live grafer i realtid?
- Kan nog göra den här listan hur lång som helst 😉
Jag skriver guiden till Node-Red och delar de flöden jag bygger. Hoppas det uppskattas, dela och kommentera gärna guiden. Då får jag får motivation och tips för att fortsätta uppdatera den.
Senast Uppdaterad: 2022-09-26 ( konverterat inlägget och justerat några länkar, ej helt uppdaterad information ännu )
Meny
- Vad är Node-Red
- Ändringslogg
- Fakta
- Installation
- Förklaring av Gränssnittet
- Meddelanden mellan byggblocken
- Bygg ditt första flöde för att posta http
- Hämta data från en hemsida
- Installation COAP (Trådfri)
Vad är nu Node-Red?
Node-Red är flödesbaserad programmering, det betyder att man bygger små block som utför en sak. När blocket har utfört sitt så skickas det vidare till nästa block med hjälp av länkarna man drar mellan blocken. Node-Red körs på Node.JS, dvs det är baserat på javascript. Att Node-Red bygger på just Node.js gör att det går att köra den på ”alla” plattformar, till och med hört att det ska gå att köra på Android. Vilket kan ge liv till alla dessa gamla surfplattor som idag inte har någon uppgift. Med några få byggblock och helt utan att skriva en rad kod kan man skicka olika http kommandon. ( Steg för steg guide för hur du gör längre ner). Genom att dra in ett annat byggblock har du skapat en webbserver i Node-Red.

Produkten är Open Source och drivs av IBM, vilket gör att det finns otroligt mycket information om den på internet. Nyligen annonserade IBM att Node-Red ska ingå i JS.Foundation (extern länk). Väldig många stora företag har även bygg lösningar just runt Node-Red, vilket visar vilket potential som finns.
Ändringslogg
För att själv få en bild över hur jag uppdaterar guiden så gör jag en ändringslogg, där försöker jag även lägga med vad jag tänker göra som nästa steg i guiden.
- 2017-10-18 – Färdig för publicering, adderade mer menyer och ett exempel till.
- 2017-10-17 – Skapat guiden och börjat fylla på med fakta, tips och trix.
- Node-Red Exportera / Importera flöden – klart
Kommande:
- Förklara vad ett flöde är och MSG.Payload (och msg).
- Node-Red och MQTT
- Node-Red Backup
- Node-Red Installation på Windows (kanske t.o.m Android)
- Integration mellan system.
- Orange Pi (eller liknande) och kommunikation enhet till enhet.
- Kommunikation via serieporten (z-stick, Conbee, rfxtrx mm)
- Konfiguration av inloggningssida.
- Bygga en Dashboard med live grafer i realtid.
- Skapa en kategori på vår Github (extern länk) för Node-Red flöden.
För att få info om när det sker uppdateringar, prenumerera längst ner på sidan och ge gärna tips och feedback 🙂
Fakta
Node-Red startade 2013 som ett sidoprojekt på IBM av Nick O’Leary and Dave Conway-Jones. Nog med fakta om IBM och dess skapare… Googla om det behövs mer info 😉
Versionen av Node-Red som finns i skrivande stund är 0.17.5 (extern länk). Filosofin bakom Node-Red är just att skapa små ”noder”, dvs byggblock som får en uppgift, utför uppgiften och sedan skickar informationen vidare till nästa ”byggblock / nod”
För att slippa uppfinna hjulet varje gång så är det möjligt att dela med sig och hämta hem noder från ett centralt galleri på flows.nodered.org (extern länk). I skrivande stund är det över 1154 ”byggblock” och 640 st färdiga flöden. Mer om detta kommer senare på sidan.
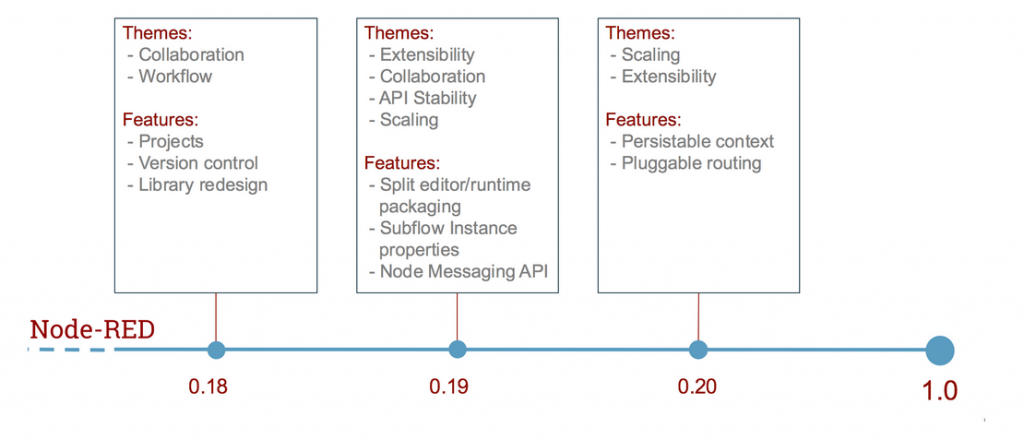
Läser man på IBM:s roadmap om Node-Red så ser man att det är en hel del på gång! I dagsläget med version 0.17.5 går det inte att ha flera olika användare med egna flöden, men det är på gång, samma med Teman. Men ser man vad som är på gång så verkar det mycket lovande med skalbarhet, underflöden och samarbete med flera användare

Läser man på IBM:s hemsida så är detta deras vision och syfte med Node-Red
Flow-based programming for the Internet of Things
https://nodered.org/
Installation & Kom igång med Node-Red
För att installera Node-Red på Ubuntu server eller Raspberry Pi kan du följa någon av dessa två guider jag redan skrivit på Linux:
- Installation Node-Red på ubuntu server, En bit ner på sidan återfinns detta.
- Installation Node-Red på Raspberry pi (RPI), där kan du även hitta guide för Grafana och Mosquitto MQTT
Jag kommer inom kort att uppdatera guiden för att även innefatta Windows eftersom jag har en rätt rolig automation på gång där med.
Förklaring av Gränssnittet
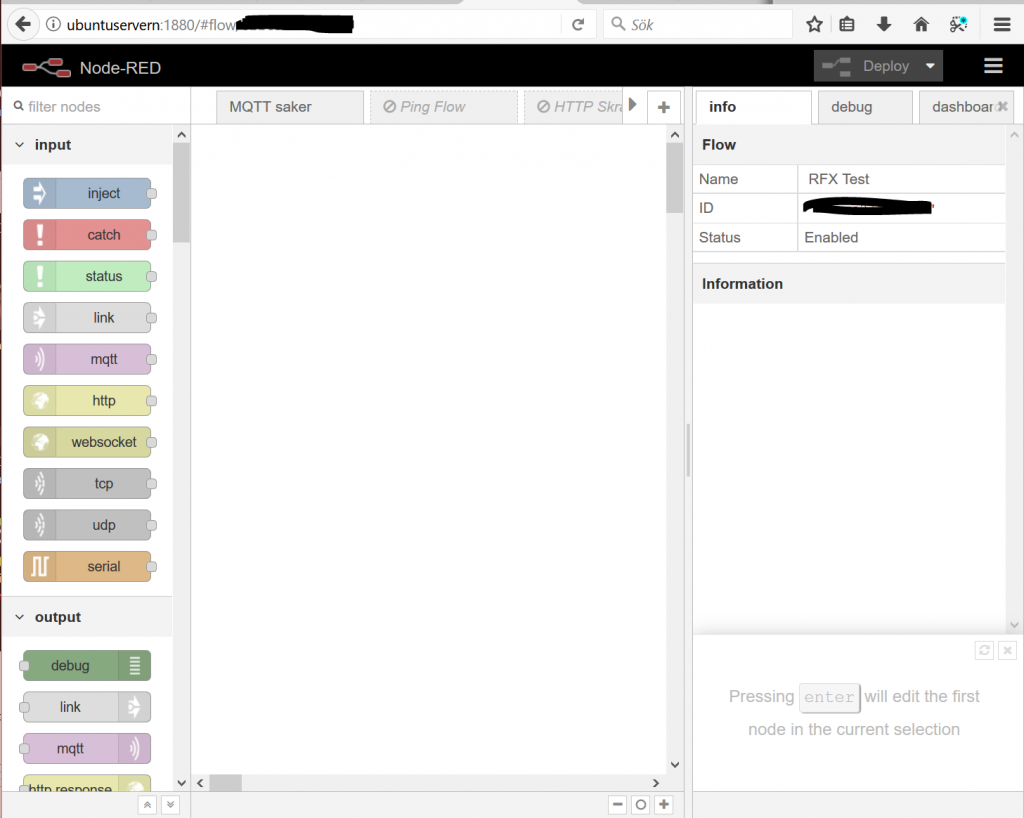
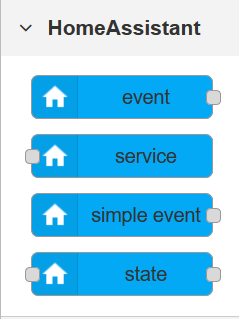
När installationen är genomförd och du surfat till din enhets IP adress på port 1880, då kommer du att mötas av ett liknande gränssnitt som bilden nedan visar. Gränssnittet är uppdelat i 3 större delar, till vänster är alla byggblock som går att skapa flöden med. I mitten av sidan finns ytan dit byggblocken dras, och till höger går det att visa information om respektive block och debug information.

Byggblocken
Byggblocken kopplas med hjälp av de små fyrkanterna i ändarna av blocken, vart dessa sitter beror på vilken typ av byggblock du valt. Blocken är kategoriserade i olika typer, jag kommer inte att förklara alla utan bara beskriva de tre som behövs till en början.
- Input – Saker som du får in i ett flöde eller startar ett flöde med
- Function – Funktioner som manipulerar information som mottas på vänster sida och sedan skickas vidare till höger.
- Output – Färdigt data som ska exekveras , detta placeras efter en input eller funktion.
Incject:
Till vänster har du olika ”noder”, jag kommer att skriva block från och med nu. Om du kollar på bilden nedan som heter ”Inject” så ser du en liten fyrkant till höger. Det betyder att blocket kan kopplas till ett nytt block efter sig, men den kan inte ha något block innan sig. Dvs med ett block i kategorin ”input” är det endast möjligt att starta flöden. Det kan vara allt från något som sitter seriellt till ett http anrop eller en tidsbaserad inject.

Output:
En bit längre ner i listen finns det en sektion som heter Output, det betyder att ett flöde avslutas med de byggblocken. Detta visualiseras med hjälp av att fyrkanten är till vänster i blocket. När du skickat data till en webbserver eller publicerat på en MQTT kö, efter det finns det inte något mer flödet behöver göra.

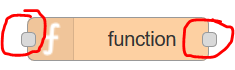
Function:
Under kategorin ”Function” finns byggblock som på olika sätt manipulerar informationen som kommer i flödet, detta kan göras på flera olika sätt, just blocket function tillåter att du skriver egna rader med script. Som bilden nedan visar har den både en input och en output (fyrkanterna markerat med rött). Detta gör att den både kan ta emot information och lämna information vidare.

Utöver de flöden som finns med från installation är det även möjligt att ladda hem fler byggblock. Jag har bland annat valt att ta hem ett för Home Assistant, MQTT och InfluxDB.

Meddelanden mellan byggblocken
Mellan byggblock dras en linje. Den ansvarar för att transportera data mellan blocken. Datat lagras i en variabel som heter ”msg”, detta innehåller allt du adderat till ditt flöde. Är du bara intresserad av de data du skickade i kommande block så kontrollerar du ”msg.payload”. Ett byggblock kan returnera flera olika ”msg” beroende på hur du bygger blocken, men som standard är det i en det hamnar.
Mer avancerad förklaring kommer i en uppdatering av guiden, men är du redan nu intresserad av att läsa mer så har du en källa i länken.
källa: nodered.org – writing-functions
Bygg ditt första flöde för att posta http
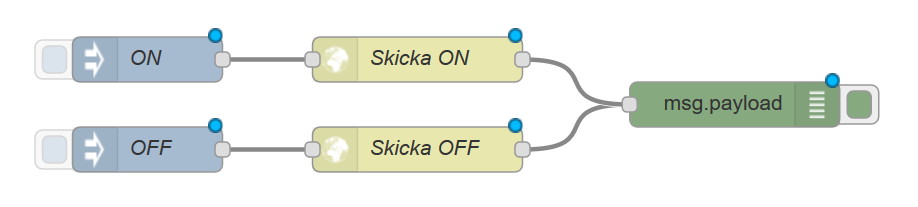
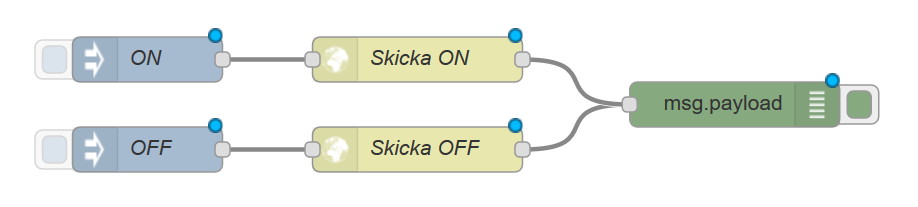
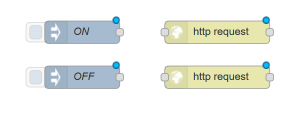
För att visa hur ett enkelt flöde kan byggas gör jag ett simpelt http kommando till min http loggserver. Orsaken att jag väljer den klienten är för att ge de som ej har en http server hemma möjlighet att följa guiden. Jag väljer två st input block som jag sätter till ”True” eller ”False” och dessa kopplas sedan till ett block som gör en http GET till angiven URL. Nu visar jag följande flöde bara för att man ska få en förståelse för hur allt hänger samman. Senare i Guiden kommer jag att visa hur du sätter upp HTTP loggservern i Node-Red för att slippa programmet, men avvaktar med det för att hålla komplexiteten nere just nu.

Steg 1
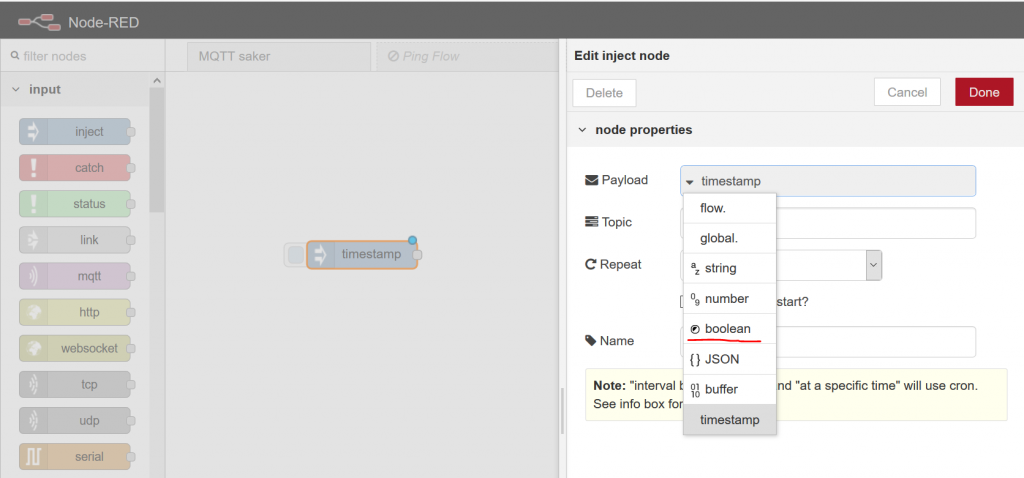
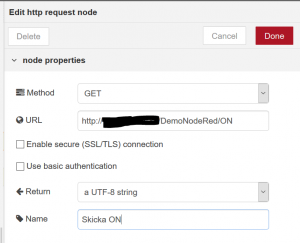
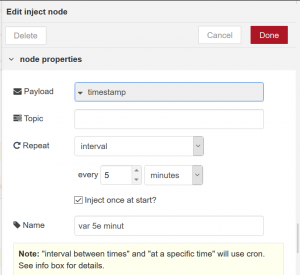
Börja med att markera ”Inject” och dra den till ytan i mitten. Dubbelklicka sedan på blocket, den heter nu ”timesstamp”. Då bör du få samma meny som bilden nedan visar. Detta avgör nu vad blocket ska utföra, jag vill att den ska sätta ett AV / På värde, så en boolean blir perfekt att börja med.

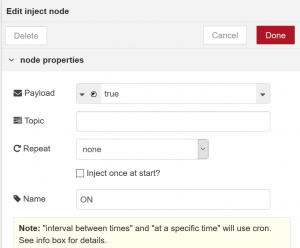
Sätt värdet till ”true” och byt texten till en mer passande, tryck sedan på DONE, ( jag valde texten ”ON”)

Upprepa stegen ovan och gör en inject knapp till som heter OFF. När detta är klart behöver du scrolla en liten bit ner i listan till vänster och dra in blocket ”http request”. Jag passade på att dra in två st http request block för att helt slippa någon ”programmering”. Om du vet ett enhets id i Vera går det även att välja den URL:en, eller så testar du att använda mitt HTTP program. (Tills du kommit igång med Node-Red, då bygger du det där istället!)

Dubbelklicka på något av ”http request” blocken och editera URL till en adress där du har en lyssnare, jag valde att posta till mitt http program just nu ( http://ipadress:86/DemoNodeRed/ON ), och sedan döpa om blocket till ”Skicka ON”. Upprepa motsvarande för den andra http request med.

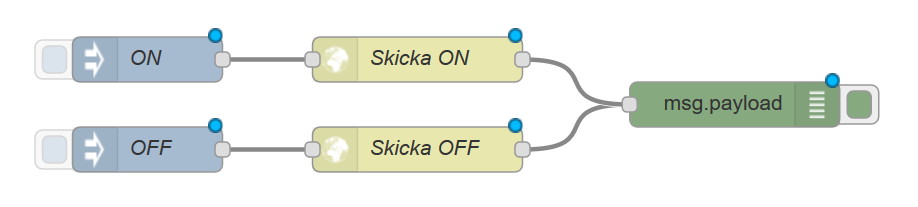
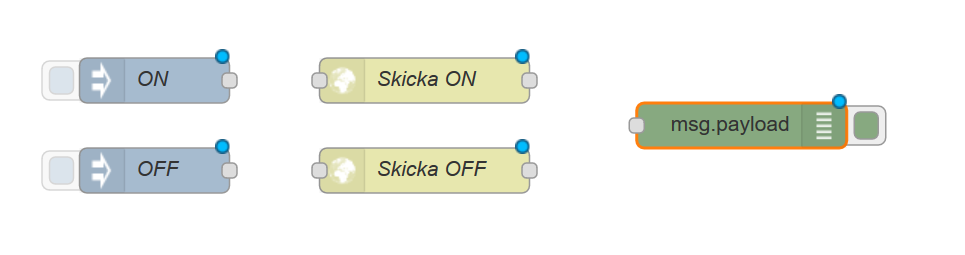
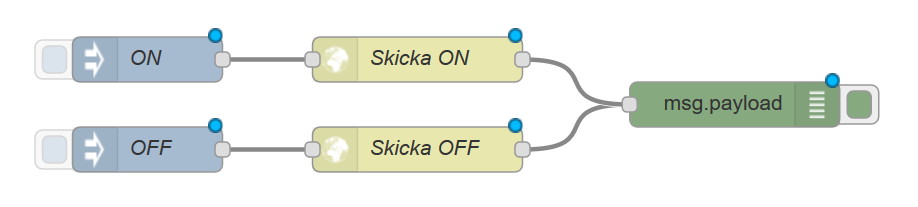
Om du har allt som bilden nedan visar nu så är det inte långt kvar tills det är dags att testa! Om du undrar vad de blå cirklarna ovanför varje box är? Det är en information till dig att du har osparade ändringar och att de block med just den blå cirkeln är de block du har editerat sedan du sparade sist (mer om hur du sparar strax!)

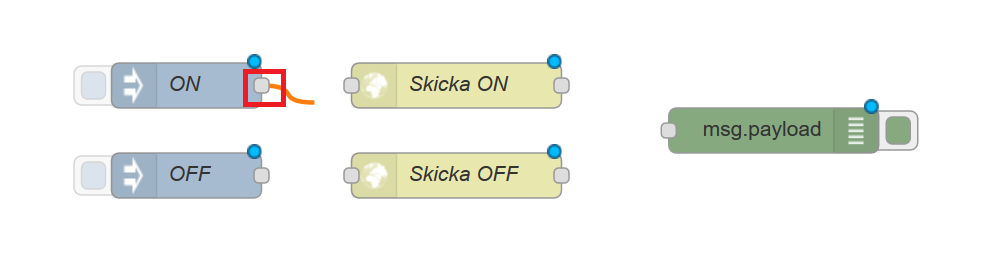
För att koppla flöden till varandra så behöver man endast dra ”kablar” mellan blocken, detta görs genom att i ”ON” blocket trycka i den lilla fyrkanten och hålla knappen nere. Dra sedan till ”Skicka ON” och släpp i den lilla fyrkanten till vänster i blocket. Nu har du kopplat samman ett flöde. upprepa följande tills du har ett utseende som min bild under denna visar.

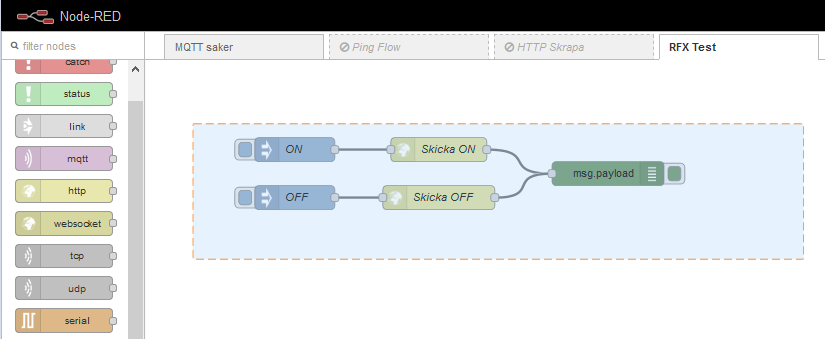
När flödet ser ut som nedan har du gjort allt som behövs för att skicka ett HTTP kommando via Node-Red, det gröna blocket jag adderade kommer att visa vilket svar ditt kommando ger sedan. Nu vidare till att driftsätta flödet.

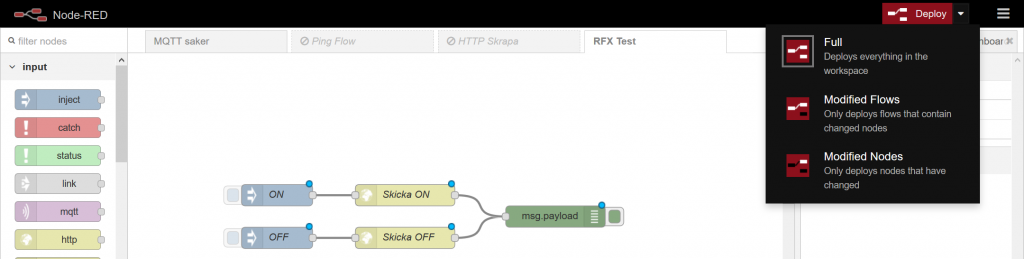
Driftsätta ett flöde
Att driftsätta ett flöde är inte mer än ett knapptryck bort. Uppe till höger har du en knapp som heter ”Deploy”, den skickar in ditt flöde så att Node-Red kan börja arbeta med det. Genom att trycka på pilen strax till höger om ”Deploy” kan du välja att uppdatera alla flöden, endast de modifierade flödena eller de modifierade blocken.

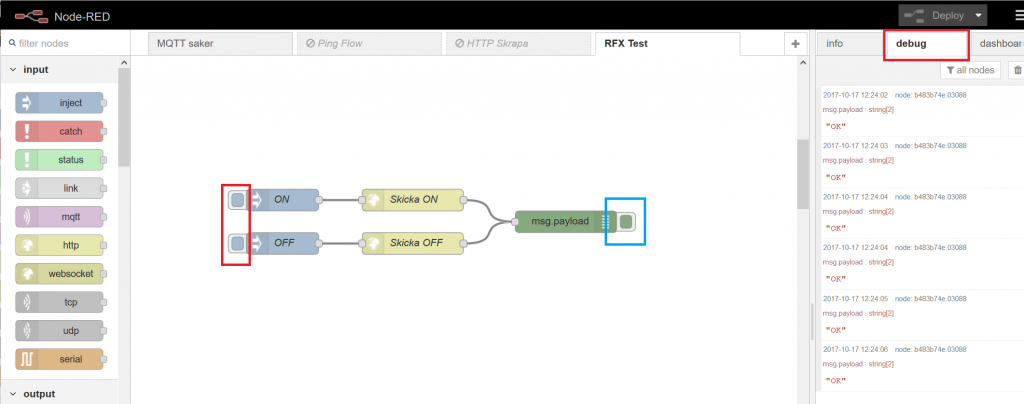
När du tryckt på deploy är ditt testflöde klart och du kan nu testa att aktivera ett flöde manuellt (eftersom vi satt den manuellt ännu)
Genom att trycka på fliken ”debug” upp i det högra hörnet kan du se svaret som din HTTP klient

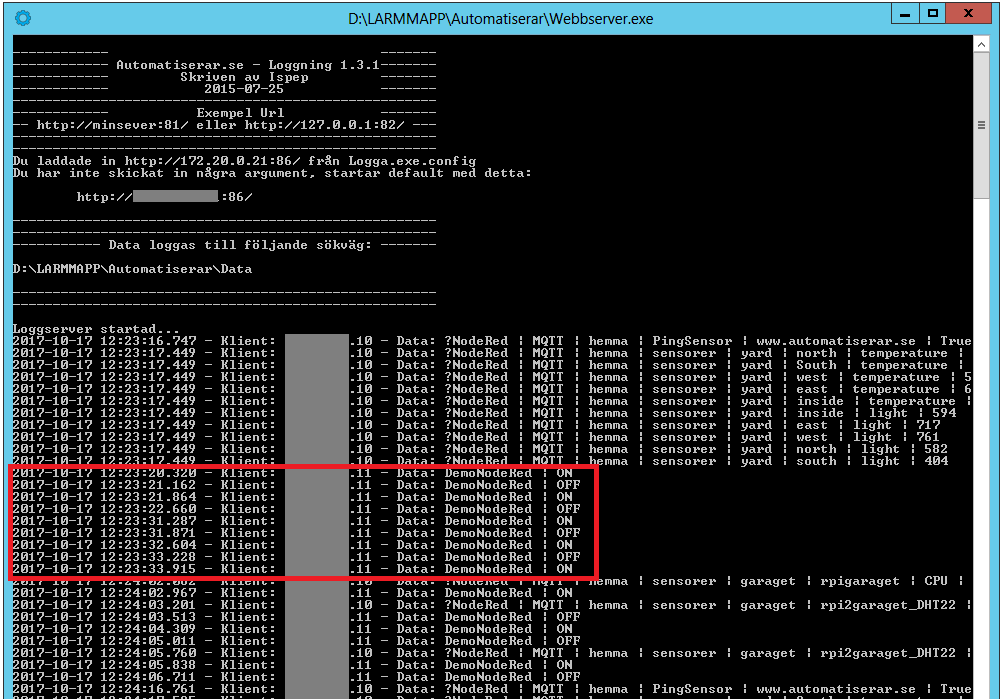
Knapptryckningarna ovan registrerades och loggades sedan i mitt program (bilden nedan), orsaken att jag fortfarande kör det är för att jag helt enkelt inte hunnit peka om alla sensorer till Node-Red ännu.

Import / Export av flöden
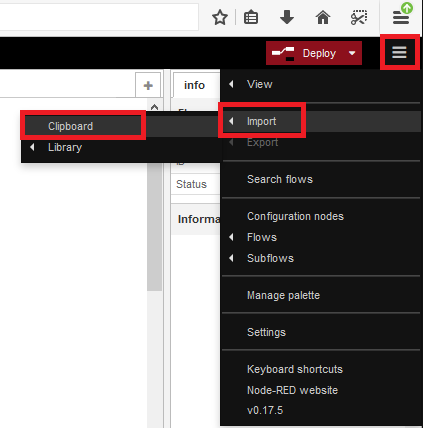
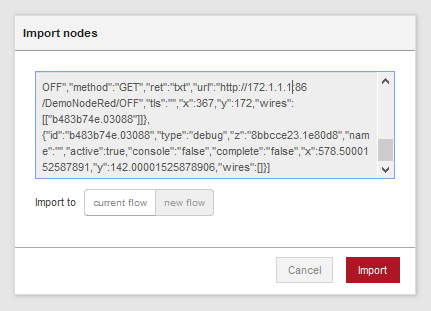
Som jag nämnde tidigare var en av styrkorna med Node-Red att man slipper skriva kod om man inte vill. För att importera någons flöde behöver man gå till menyn längst upp till höger. Om du vill testa att importera flödet jag beskrivit i guiden ovan kan du kopiera raden nedan och sedan välja import (som bilden under visar)
# Följande flöde kan du sedan importera (obs ej den här kommentaren)
[{"id":"9f643f2d.04983","type":"inject","z":"8bbcce23.1e80d8","name":"ON","topic":"","payload":"true","payloadType":"bool","repeat":"","crontab":"","once":false,"x":187,"y":112,"wires":[["ffa69978.9f3738"]]},{"id":"3c66529e.8dd98e","type":"inject","z":"8bbcce23.1e80d8","name":"OFF","topic":"","payload":"false","payloadType":"bool","repeat":"","crontab":"","once":false,"x":187,"y":172,"wires":[["433ea055.a8b75"]]},{"id":"ffa69978.9f3738","type":"http request","z":"8bbcce23.1e80d8","name":"Skicka ON","method":"GET","ret":"txt","url":"http://172.20.0.21:86/DemoNodeRed/ON","tls":"","x":367,"y":112,"wires":[["b483b74e.03088"]]},{"id":"433ea055.a8b75","type":"http request","z":"8bbcce23.1e80d8","name":"Skicka OFF","method":"GET","ret":"txt","url":"http://172.20.0.21:86/DemoNodeRed/OFF","tls":"","x":367,"y":172,"wires":[["b483b74e.03088"]]},{"id":"b483b74e.03088","type":"debug","z":"8bbcce23.1e80d8","name":"","active":true,"console":"false","complete":"false","x":578.5000152587891,"y":142.00001525878906,"wires":[]}]Import av flöden behåller all information som behövs för att köra igång ett http get.


Efter du gjort detta steget bör du ha alla byggblock som jag skrivit om i guiden fram tills nu som följer muspekaren. Klicka på en tom yta för att sedan få dessa att fästa vid ytan. tryck sedan på Deploy längst upp till höger.
Export
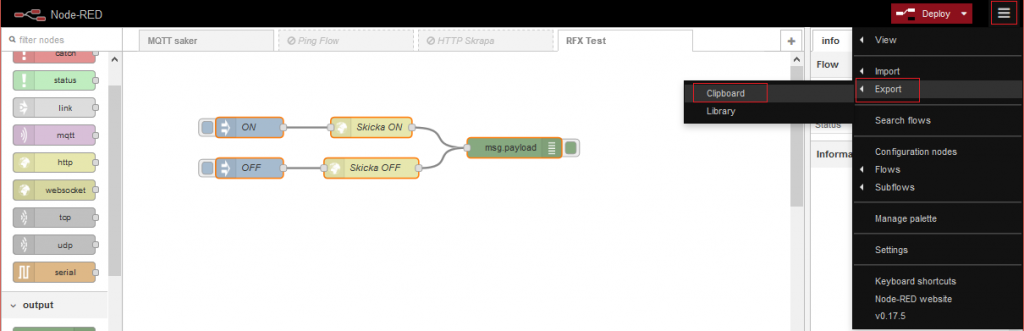
När du byggt ett flöde du är nöjd med och vill dela med dig av det så behöver du endast hålla ner muspekaren och markera de block du är intresserad av att ta med i exporten.

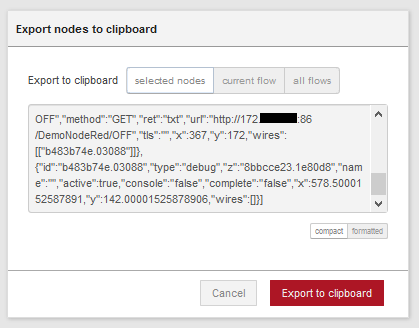
För att sedan göra exporten behöver du öppna menyn uppe till höger, är valet ”Export” valbart har du lyckats markera några block, välj då att placera dessa i Clipboard, vilket är urklippet.

När du valt ”clipboard” så dyker följande meny upp, tryck bara på ”Export to clipboard” för att spara informationen som en json sträng (mer om detta inom kort).

Hämta data från en hemsida
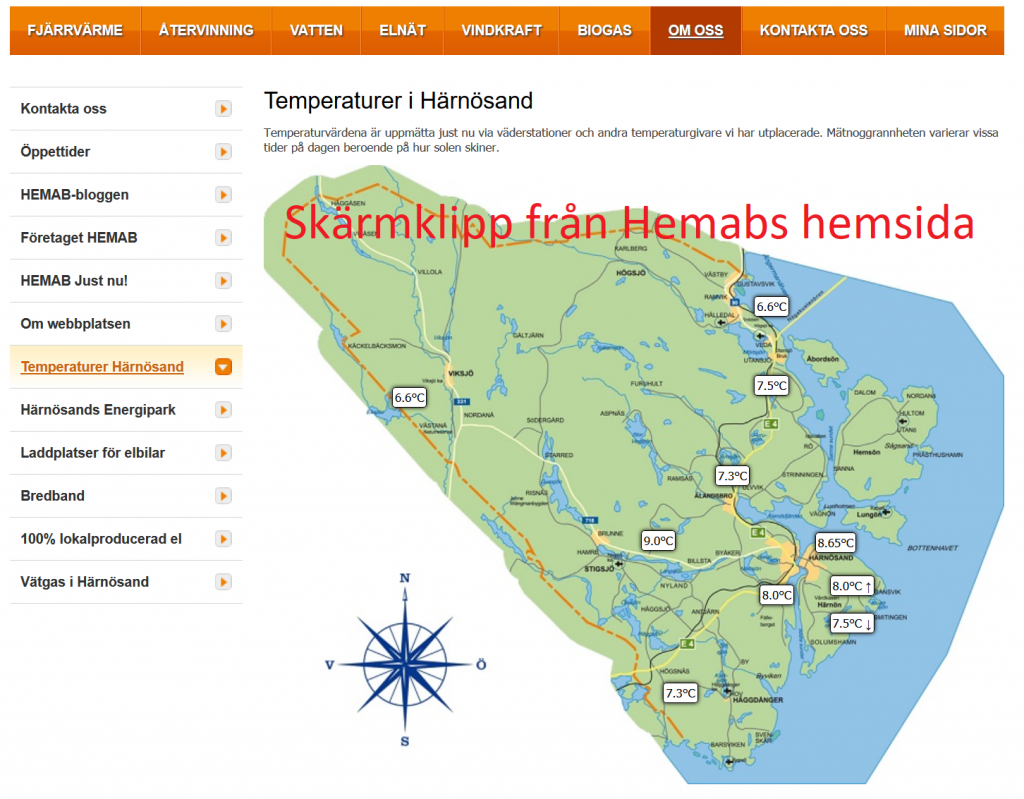
För att ge ett konkret exempel på hur man kan använda data som andra erbjuder på internet så delar jag med mig av ett gammalt flöde jag gjort för att få temperaturer runt om där jag bor. Om du väljer att testa flödet i min guide, var snäll och kör inte för ofta mot HEMABs sida eftersom det kan generera onödig last på deras webbserver!
Bakgrund
Efter att ha letat lite efter intressant data i Härnösand hittade jag en sida hos HEMAB, den presenterar data på lite olika mätsstationer runt om Härnösand. Tyvärr har dom gjort det svårt att fiska ut data eftersom den är inbäddad i koden på webbsidan.

Kontrollerar jag webbsidans kod så såg jag att temperaturen inte var en del av bilden utan ”data” som går att identifiera i koden! Genom att sakta bryta ner koden i Node-Red och identifera sätt att filtrera ut informationen kunde jag så småning om börja med ett flöde i Node-Red
Steg 1
Med hjälp av Google Chrome går det relativt lätt att hitta vart i html koden en viss del av hemsidan befinner sig. Enlig den sökningen jag gjorde kunde jag se att alla rader jag är intresserad av innehöll ”sv-se.hemab.realtimedata.portlet-portlet sv-portlet”

Detta gjorde att jag kunde börja bygga ett flöde för att hämta data och omvandla det till information som senare går att nyttja i Vera eller Home Assistant.
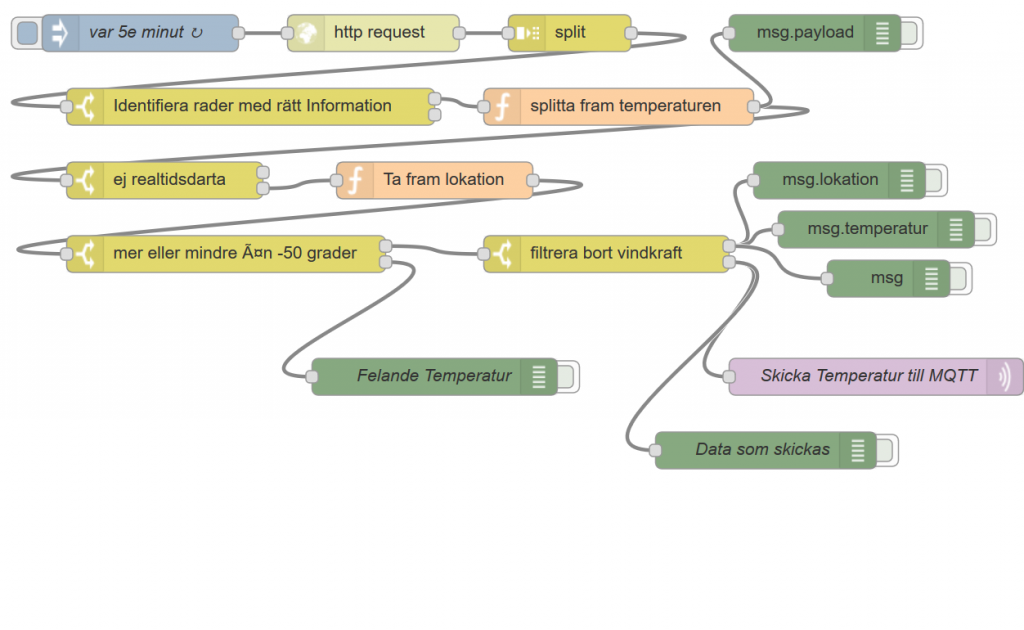
Steg 2
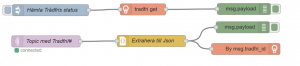
Med informationen ovan skapar jag följande flöde (kommer att förklara varje block) steg för steg. Jag erkänner direkt att jag är inte någon fena på Java Script, men med följande block så fungerar det.

Första blocket med namnet ”var 5e minut” används för att trigga flödet automatiskt var 5:e minut. Detta görs genom att välja typen Timestamp och repeat på ett intervall på var 5:e minut.

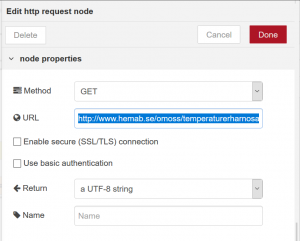
Blocket kopplas sedan till ett ”http request” block, där konfigurerar jag en http GET mot adressen där jag hittade temperaturen ( http://www.hemab.se/omoss/temperaturerharnosand.4.35abec6f13d58309fd735ac.html ). Jag vill nu att Node-Red ska hämta sidan när triggern ovan körts.

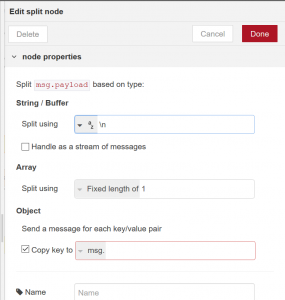
När datat sedan är hämtat ska det skickas vidare till en ”split” funktion, den gör så att varje rad i svaret blir ett eget objekt. på så vis är det lättare att behandla och söka längre ner i funktionen.

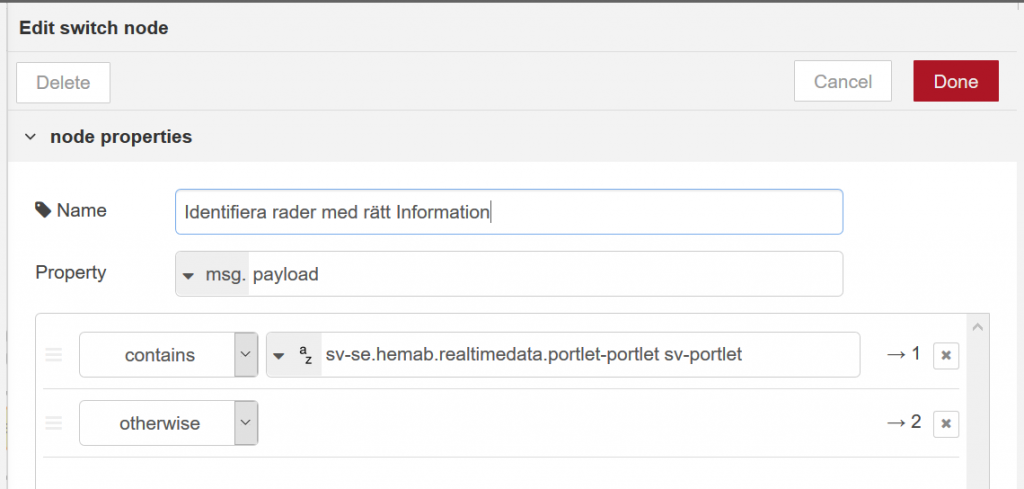
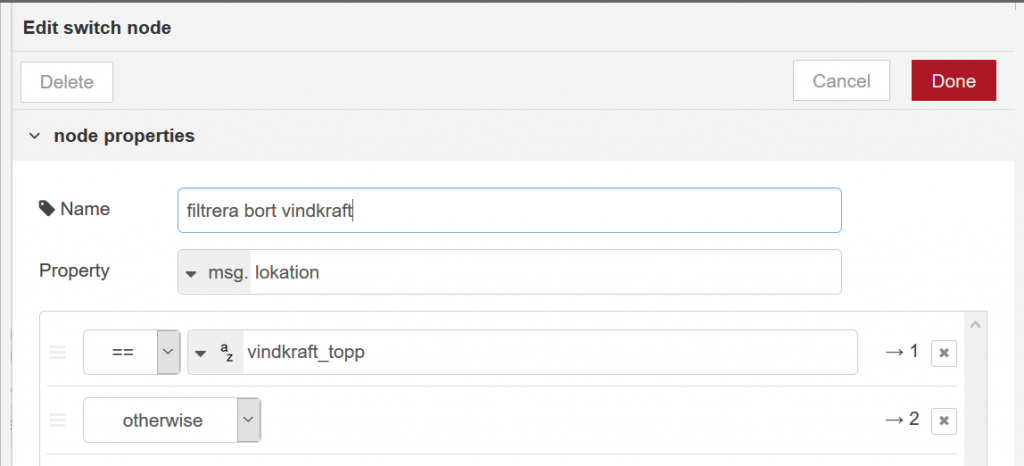
Nu kommer varje rad sedan att hanteras av ett ”switch” block, vilket skickar data vidare beroende på om kriterier uppfylls. Mitt krav för att data ska få skickas vidare är att raden innehåller texten ”sv-se.hemab.realtimedata.portlet-portlet sv-portlet”, vilket är en text jag identifierat på alla rader där temperaturen återfinns. Övrig data hamnar på ”otherwise” vilket avslutas där.

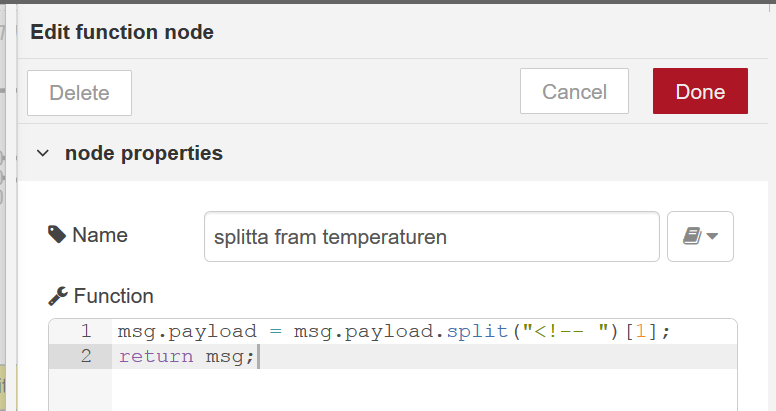
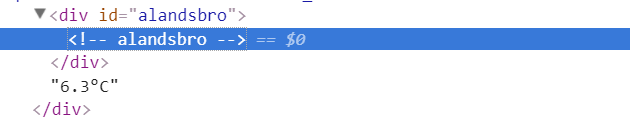
Först nu behöver jag skriva en liten rad kod (går säkert att lösa på annat sätt med), genom att dra in ett funktionsblock och sedan addera två rader så kan jag splitta data vid tecknet ”<!– ”, och sedan behålla informationen efter. Detta gör jag för att få vilken plats sensorn återfinns på. Raden nedan tar innehållet i msg.payload och delar texten i två objekt, den behåller sedan det sista, dvs det som finns efter <!– ” ( vilket i det här fallet alandsbro –> )
# koden
msg.payload = msg.payload.split("<!-- ")[1];
return msg;
#
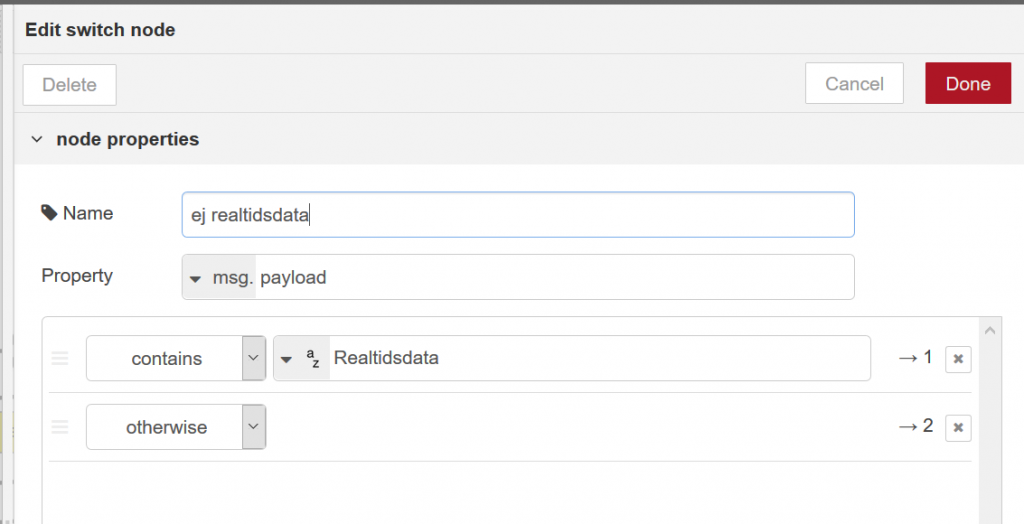
Efter att ha kört min loggning någon dag insåg jag att alla sensorer inte var ”live” utan vissa uppdaterades aldrig… detta kunde jag dock filtrera bort i efterhand med ännu ett filter. Jag krävde att raden även skulle innehålla ”Realtidsdata”, jag skulle kunna lagt detta tidigare i flödet. Men eftersom jag bara ville göra en snabb korrigering så fungerade detta nog bra.

Nu hade jag all information jag behövde för att få en temperatursensor! Nu krävdes det bara att jag filtrerade och byggde objekt av dessa.
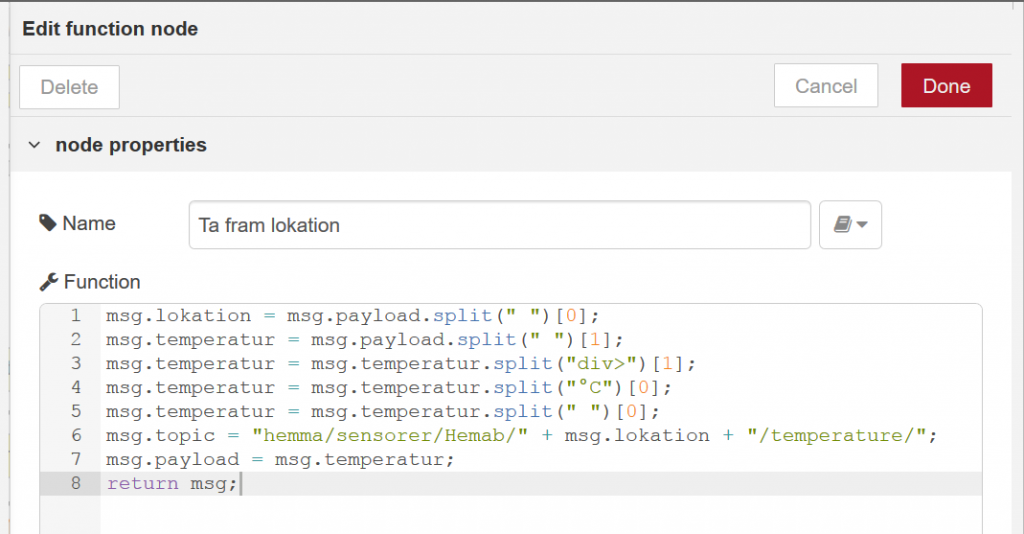
Nu byggde jag på ”msg” objektet med lite egna variabler, detta gjorde jag genom att lägga till egna värden som msg.lokation, msg.temperatur, msg.topic och sedan spara msg.temperatur i msg.payload. Jag skickar sedan vidare hela objektet vidare till nästa block.
Texten efter ”<!– ” är det jag har i variabeln msg.payload just nu. för att bryta ner den rad för rad behövde jag använda split funktionen, det skulle gå att bygga detta block för block med. Men jag valde att bryta ner det i samma block (inte så snygg och effektivt, men det fungerar).
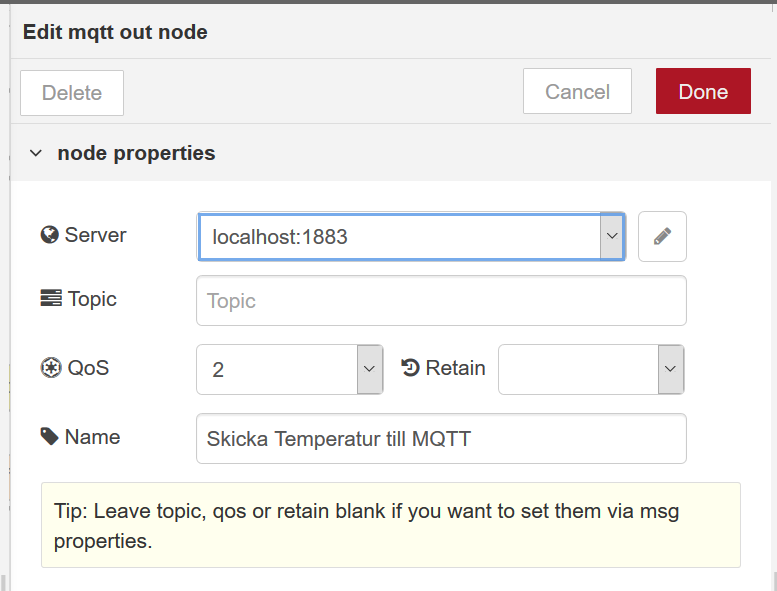
Eftersom jag nyttjar Mosquitto och MQTT använder jag mig av ”Topics” (mer om detta senare), därav sparar jag en variabel med just namnet msg.topic.

# genom att göra på följande sätt kunde jag bryta ner mitt svar
msg.lokation = msg.payload.split(" ")[0];
msg.temperatur = msg.payload.split(" ")[1];
msg.temperatur = msg.temperatur.split("div>")[1];
msg.temperatur = msg.temperatur.split("°C")[0];
msg.temperatur = msg.temperatur.split(" ")[0];
msg.topic = "hemma/sensorer/Hemab/" + msg.lokation + "/temperature/";
msg.payload = msg.temperatur;
return msg;Blocket ser ut på följande sätt, msg skickas sedan vidare ner i flödet.

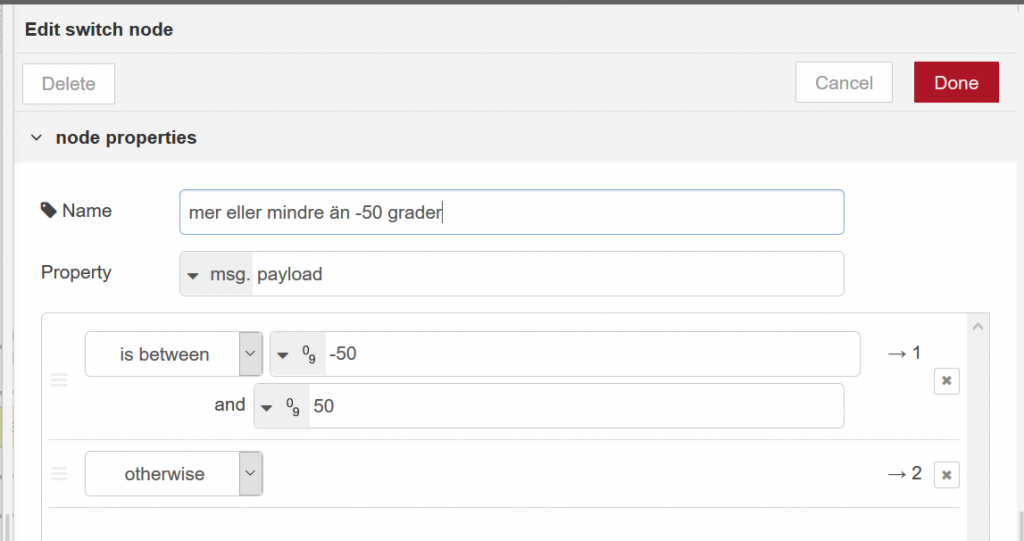
Efter att ha kört mitt flöde några veckor upptäckte jag att det fanns spikar på -999 grader i grafana, vilket fick mig att tro att jag gjort något fel i mitt flöde… Men efter lite granskande av mina loggar så ser jag till min förvåning att HEMAB inte säkrar temperaturerna som läggs ut… Tur att man har Node-Red som fixar det åt mig 😀

Jag upptäckte även att HEMAB hade en enhet i koden som heter vindkraft, tyvärr så hittade jag inte något av värde där när jag gjorde flödet. Därför adderade jag ännu ett filter för att få bort det ur mina resultat.

Nu har jag ett bra flöde med felhantering och objekt från sidan som direkt går att skicka till mina hemautomationssystem. I mitt fall så publicerar jag informationen på min Mosquitto MQTT kö, vilket gör att de enheter jag tycker ska ha informationen får den i realtid från den kön.

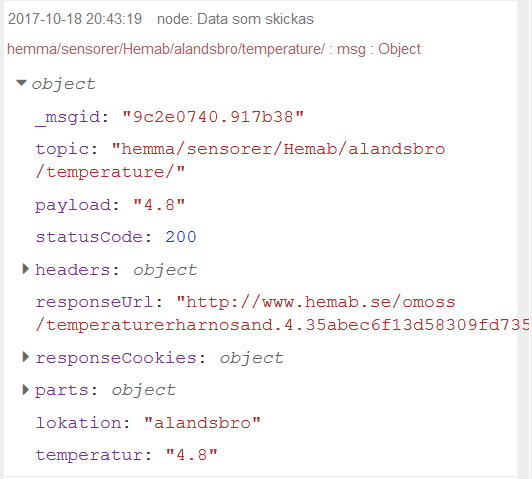
KLART, i debug får jag nu följande information.

Så ”lätt” är det att bryta ner information man hittar på internet och sedan nyttja det i hemautomationen. Jag tycker det är lite roligt att se hur mycket det skiljer sig mot mina egna sensorer.
**** OBS när jag exporterade flödet från min RPI till Ubuntuservern fick jag en varning om ”
Uppdatering : 2017-10-18 – 23:01 – Det visade sig att felet i flödet beror på en bugg i den versionen av Node.js som jag körde… detta löste sig efter att jag kört följande:
Källa: https://nodejs.org/en/download/package-manager/#debian-and-ubuntu-based-linux-distributions
Tydligen berodde split felet på en bugg i min version av node.js på Ubuntu… Körde de två raderna nedan för att lösa felet.
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash –uppdaterade sedan med:
apt-get install nodejsstartade om tjänsten
systemctl stop node-red.service
systemctl start node-red.service

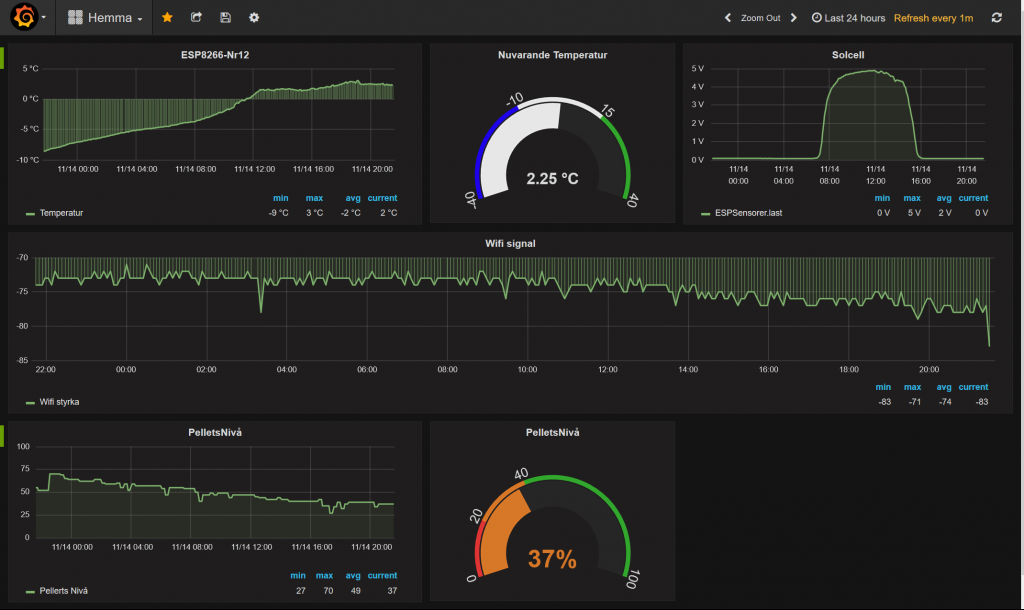
Nu visar jag exempel på hur jag presenterar data från min ESP8266 (gammal bild) i Grafana, men den där informationen skulle lika gärna kunna vara den jag just hämtade från internet.

För den som bara vill ha flödet och testa så är det bara att gå till import funktionen
Följande flöde behöver du importera för att få motsvarande funktion som jag beskrivit ovan
[{"id":"ec0bdc56.ae48a","type":"inject","z":"e962cffb.3873c","name":"var 5e minut","topic":"","payload":"","payloadType":"date","repeat":"300","crontab":"","once":true,"x":140,"y":420,"wires":[["872913f4.1885"]]},{"id":"5e5a1bc8.fb0954","type":"switch","z":"e962cffb.3873c","name":"Identifiera rader med rätt Information","property":"payload","propertyType":"msg","rules":[{"t":"cont","v":"sv-se.hemab.realtimedata.portlet-portlet sv-portlet","vt":"str"},{"t":"else"}],"checkall":"true","outputs":2,"x":210,"y":480,"wires":[["75701810.e4db9"],[]]},{"id":"75701810.e4db9","type":"function","z":"e962cffb.3873c","name":"splitta fram temperaturen","func":"msg.payload = msg.payload.split(\"<!-- \")[1]; \nreturn msg;","outputs":1,"noerr":0,"x":510,"y":480,"wires":[["3d06fe0a.fd18b2","b0877407.b8941"]]},{"id":"3d06fe0a.fd18b2","type":"switch","z":"e962cffb.3873c","name":"ej realtidsdata","property":"payload","propertyType":"msg","rules":[{"t":"cont","v":"Realtidsdata ","vt":"str"},{"t":"else"}],"checkall":"true","outputs":2,"x":140,"y":540,"wires":[[],["bf5d941b.c50a7"]]},{"id":"bf5d941b.c50a7","type":"function","z":"e962cffb.3873c","name":"Ta fram lokation","func":"msg.lokation = msg.payload.split(\" \")[0];\nmsg.temperatur = msg.payload.split(\" \")[1];\nmsg.temperatur = msg.temperatur.split(\"div>\")[1];\nmsg.temperatur = msg.temperatur.split(\"°C\")[0];\nmsg.temperatur = msg.temperatur.split(\" \")[0];\nmsg.topic = \"hemma/sensorer/Hemab/\" + msg.lokation + \"/temperature/\";\nmsg.payload = msg.temperatur;\nreturn msg;","outputs":1,"noerr":0,"x":360,"y":540,"wires":[["8c911d6e.056a8"]]},{"id":"7d5316ee.9edcc","type":"debug","z":"e962cffb.3873c","name":"","active":false,"console":"false","complete":"lokation","x":690,"y":540,"wires":[]},{"id":"b0877407.b8941","type":"debug","z":"e962cffb.3873c","name":"","active":false,"console":"false","complete":"payload","x":630,"y":380,"wires":[]},{"id":"8c911d6e.056a8","type":"switch","z":"e962cffb.3873c","name":"mer eller mindre än -50 grader","property":"payload","propertyType":"msg","rules":[{"t":"btwn","v":"-50","vt":"num","v2":"50","v2t":"num"},{"t":"else"}],"checkall":"false","outputs":2,"x":190,"y":600,"wires":[["fc9f6134.bd03c"],["74c9e35d.3f9bd4"]]},{"id":"74c9e35d.3f9bd4","type":"debug","z":"e962cffb.3873c","name":"Felande Temperatur","active":false,"console":"false","complete":"payload","x":360,"y":700,"wires":[]},{"id":"fc9f6134.bd03c","type":"switch","z":"e962cffb.3873c","name":"filtrera bort vindkraft","property":"lokation","propertyType":"msg","rules":[{"t":"eq","v":"vindkraft_topp","vt":"str"},{"t":"else"}],"checkall":"false","outputs":2,"x":500,"y":600,"wires":[["7d5316ee.9edcc","282b56b4.32d52a","c2b61d35.8160d"],["bee620c1.4fbe5"]]},{"id":"282b56b4.32d52a","type":"debug","z":"e962cffb.3873c","name":"","active":false,"console":"false","complete":"temperatur ","x":720,"y":580,"wires":[]},{"id":"c2b61d35.8160d","type":"debug","z":"e962cffb.3873c","name":"","active":false,"console":"false","complete":"true","x":730,"y":620,"wires":[]},{"id":"bee620c1.4fbe5","type":"debug","z":"e962cffb.3873c","name":"Data som skickas","active":true,"console":"false","complete":"true","x":630,"y":760,"wires":[]},{"id":"872913f4.1885","type":"http request","z":"e962cffb.3873c","name":"","method":"GET","ret":"txt","url":"http://www.hemab.se/omoss/temperaturerharnosand.4.35abec6f13d58309fd735ac.html","tls":"","x":296.50001525878906,"y":374,"wires":[["48739f3d.3c8078"]]},{"id":"48739f3d.3c8078","type":"split","z":"e962cffb.3873c","name":"","splt":"\\n","spltType":"str","arraySplt":1,"arraySpltType":"len","stream":false,"addname":"","x":470,"y":420,"wires":[["5e5a1bc8.fb0954"]]}]Installation av COAP Trådfri
För att kunna styra Ikea lampor via Node-Red behöver du addera några program på maskinen där det körs, (RPI) eller (Ubuntu). Jag gjorde installationen av COAP på min Ubuntuserver, när detta gjordes utgick jag från följande guider:
Själva modulen till Node-Red hittas här: https://flows.nodered.org/node/node-red-contrib-tradfri
Där uppmanas man att följa dessa steg: https://github.com/nidayand/node-tradfri-argon
npm install node-tradfri-argon --save apt-get install libtool git build-essential autoconf automake git clone --recursive https://github.com/obgm/libcoap.git cd libcoap git checkout dtls git submodule update --init --recursive ./autogen.sh ./configure --disable-documentation --disable-shared make
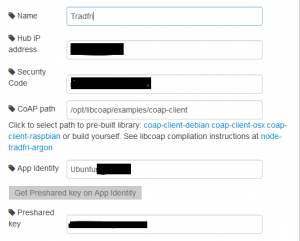
När detta är gjort kan du sedan gå till manage pallette i Node-Red och söka efter ( node-red-contrib-tradfri ), addera denna och gör följande konfiguration:

Du bör då mötas av rutan nedan:

- HUB IP: IP till din gateway
- Security Code: Lösenordet som står under din gateway
- Coap Path (den kopierade jag till opt ) annars återfinns den under sökvägen nedan (PI) ska motsvara kontot
- /home/pi/libcoap/examples/coap-client
- App Identity: Här ska du ange ett klientid, detta går bara att göra en gång, anteckna svaret du får!
- Tyvärr fungerade inte detta för mig så jag blev tvungen att köra följande rad i CLI:t
# följande behövde jag köra
coap-client -m post -u "Client_identity" -k "DinIkeaNyckel" -e '{"9090":"ValfrittKlientID"}' "coaps://DITTIKEAIP:5684/15011/9063"
# SKRIV UPP SVARET DU FICK, det är DittHemligaSvar
{"9091":"DittHemligaSvar","9029":"1.2.0042"}
Detta kommer jag sedan nyttja till min VeraSecure: Allt om vera och VeraSecure – Trådfri
Feedback?
Tycker du guiden var bra? sätt i så fall de antal stjärnor du tycker den var värd så ser jag om det är något som jag ska fortsätta med. och dela den gärna, det kanske är någon Node-Red expert som ser den och kan ge ännu mer tips på bra saker då. 🙂
Källor:
- Node-Red bilden på toppen av sidan (extern länk)
*** Kopierar du och publicerar info härifrån så lämna en länk till oss som källa *** 🙂
Fortsättning och nästa del av vår Guide om Node-Red
Nu är det dags för del 4 i vår guide om Home Assistant för nybörjare. I det här inlägget med tillhörande Youtube video (extern länk) så visar vi hur du kommer igång med Node-Red tillsammans med Home Assistant. Vid publiceringstillfället så har vi inte börjat skicka data tillbaka in i Home Assistant, utan vi fokuserade på att lagra den i en databas och presentera den med grafer via Grafana.

I mer än 10 år har Markus Jakobsson delat med sig av erfarenhet inom smarta hem på bloggen. Markus har testa det mesta och lärt sig massor på vägen, kunskaper och erfarenheter han delat med dig här på bloggen.
Favoriter inom smarta hem just nu:
Xiaomi Mi Flora
Raspberry Pi 5
Homey
Home Assistant
Displayen LYWSD03MMC
Hoppas du uppskattade innehållet och fick nytta kunskapen vi delat med oss på Automatiserar.se.
Stort tack för att du tog dig tid att läsa vårt inlägg.
Med vänliga hälsningar Markus Jakobsson
Allt går att automatisera!
Vill du lära dig mer om smarta hem
och inte riskera missa några nyheter
från bloggen?
Prenumerera då på bloggen via mejl.
Är du nyfiken på vad mer för roligt jag delat här på bloggen
så kolla in den här sidan med sammanfattningar och filmer.
Kommentarer
13 svar till ”Guide: Kom igång med Node-Red och hemautomation”
Schysst, ska själv labba lite med Node Red och Home Assistant.
Tycker HA är lite stel när det gäller logik, så det vore fint att kunna ha all logik i NR.Tack för ditt engagemang.

Tackar!
Jo det är roligt att hålla på med Node Red, man har som en otrolig frihet att göra vad man vill mycket visuellt med datat. När man väl får lite tid ska jag försöka addera mer info och flöden till guiden.// Ispep
[…] varje natt. Eftersom mitt behov att automatisera inte har minskat nyttjar jag även Home Assistant, Node-Red och Grafana parallellt. Förhoppningen är nu att samla mer automation i […]
Komplement: En ganska lättförståelig YouTube-serie som förklarar grunderna i NodeRed: https://www.youtube.com/watch?v=3AR432bguOY&list=PLKYvTRORAnx6a9tETvF95o35mykuysuOw
[…] har tidigare valt att göra integrationer från Vera med Node-Red och MQTT, detta för att presentera data snyggt i Grafana . Passar på att visa hur visuellt […]
[…] och uttaget. Redan idag går det att styra Trådfri med Philips Hue och många andra kontrollers (använder själv Node-Red). Vilket gör det möjligt att komplettera med uttagen till befintliga […]
[…] tills nu har jag använt Node-Red för att styra och integrera Ikeas belysning med min VeraSecure. Vilket har fungerat riktigt bra […]
Detta är otroligt bra sidor. Gillar dem skarpt. Jag lär mig mycket.
[…] några år sedan. Nu skickas det med flows i Homey. Av ren lathet har jag inte orkat byta den mot Node-Red, men dit kommer alla mina flows att skicka data i […]
Försöker få till Telldus och Node red men icke:
Kommer det någon guide på det?
Ni skrev något om det initialt.//Fredrik
Hej Fredrik, fick du kläm på kopplingen mot Telldus. Har samma fundering
Var hittar jag bästa stället att ladda ner aktuella och prognostiserade spot-priser för elområde 3 att skicka via min mqtt broker eller direkt till min inFluxDB?

Hej
Det finns några alternativ, men sök efter nordpol dom du ska köra just node-red, den ger dig möjlighet att få hela dagen och du kan där justera utifrån dina behov.Om du kör Home Assistant så kan du där lägga till pluginet för nordpool med.
Gör ditt hem Smartare med några av dessa tillbehör
Jag har testat många enheter som gör min vardag lite enklare och smartare, vissa bra och vissa mindre bra. Många är helt vanliga enheter som fått smarta funktioner eller tekniker installerad. Något som jag sedan försöker använda för att göra familjens vardag enklare och vårt hem smartare. Är du intresserad av att se vad du kan göra med dessa enheter så klicka på bilden för att läsa mer om hur vi upplever den.

Inside The Box

(Slutar snart att supportas)

med UV ljus & en fläkt?

luftkvalitén med IKEA
Starkvind

Sensibo Air

Sensibo Pure

med 4X USB laddare


ute med GiEX

Till en lokal MQTT

med OpenMQTTGateway

vågen Mi Smart Scale 2

hjälper dig spara energi

siren och dörrklocka

mycket prisvärd kamera

element med Tado

vattenavstängaren
Knycklan från IKEA

switch från Tp-Link för att
driva dina kameror

HC801A för att
övervaka sommarstugan?

siren och ringklocka?
Kolla då Moes Siren

våtrumsfläkt

3D-Designer och skriv ut

Lämna ett svar