Din varukorg är för närvarande tom!
Tekniker som hjälper dig skapa ett smartare och tryggare hem.

Del 2 – Skapa ett snyggt gränssnitt i Home Assistant med Lovelace UI
Vi kommer nu fortsätta serien om Home Assistant. I det här inlägget kommer vi fokusera på funktioner i Lovelace UI, och inte själva designen av Home Assistant som helhet. Vi kommer skriva mer detaljerad information om Lovelace UI löpande här allt eftersom vi skapar nya konfigurationer . Så för alla som följt första delen av vår guide ska komma vidare och se styrkan i Home Assistant så publicerar vi lite tidigare än tänkt.
2023-02-26 – Vi har nu skapat en helt uppdaterad serie guider för Home assistant 2023. I serien kommer du hitta allt som behövs för att bygga en tillförlitlig och snygg installation med Home Assistant 2023 – Guide För Nybörjare Med Fokus På Home Assistant Och Homey
Vi kommer gruppera Philips Hue belysning och visa olika sätt att styra och presentera den i Lovalace UI med Home Assistant. Vi kommer i inlägget fokusera på att visa de olika komponenter som finns som standard i Lovelace UI och hur dessa används. Vi har inte hunnit med alla ännu, men vi kommer försöka komplettera med de som saknas om efterfrågan finns.
I Youtubeklippet nedan spelade vi in hur hur funktionellt gränssnittet är, allt detta du ser där kan du återskapa med efter att ha följt tipsen i den här guiden. Har du inte någon installation av Home Assistant så ar vi skrivit en guide här ”Del 1 – Kom igång med Home Assistant”, där visar vi även hur det går att göra en installation virtuellt på Windows 10 (om du har rätt version).
Layouten kommer vi återkomma till senare, tanken här är att visa hur enkelt du får en levande dashboard med Lovelace UI.
Undrar du vad Lovelace UI är? (Extern länk till Hass hemsida
Meny
- Hur skapar du kort med Lovelace UI?
- Första dashboarden med Lovelace UI
- Tips när arbetar med Lovelace UI
- Genomgång av Lovelace Ui korten
- Vad mer borde vi ha med på sidan?
Hur skapar du kort med Lovelace UI?
Vi börjar med att gå igenom komponenterna i Lovelace UI, detta för att vi själva behöver förstå vilket sätt som är bra att bygga på. Vi har ännu inte börjat skriva om filformatet YAML, detta är medvetet för att inte skrämma bort alla som funderar på att börja med Hass. Vi kommer därför så långt det går i detta inlägg göra inställningar som inte kräver någon programmering eller konfiguration av filerna med ändelsen (det blev en del yaml ändå).
Vi har tyvärr problem med WordPress skinnet för tillfället, tycker du det är svårt att se innehållet på bilderna, zooma in i webbläsaren tills du får en helskärm så ser du all text tydligare. Vi håller på att kolla om det finns något bättre sätt att presentera bilderna. trycker du ner knappen ”CTRL” på tangentbordet och scrollar på datormusen så kommer du zooma i webbläsaren.
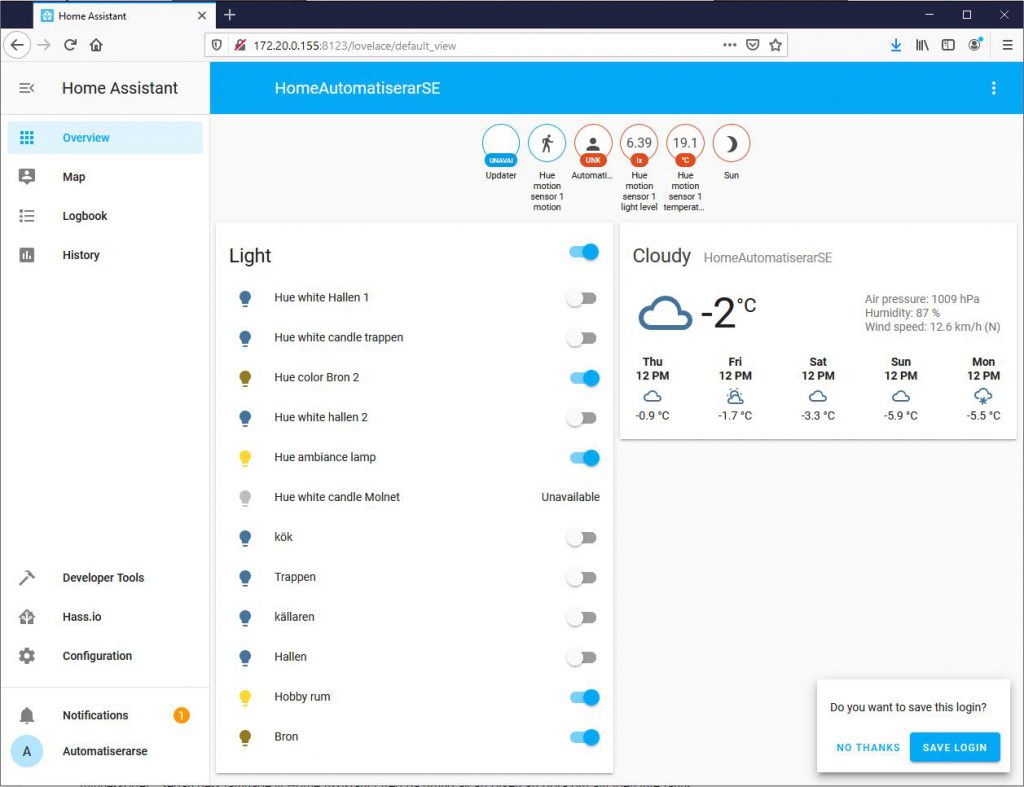
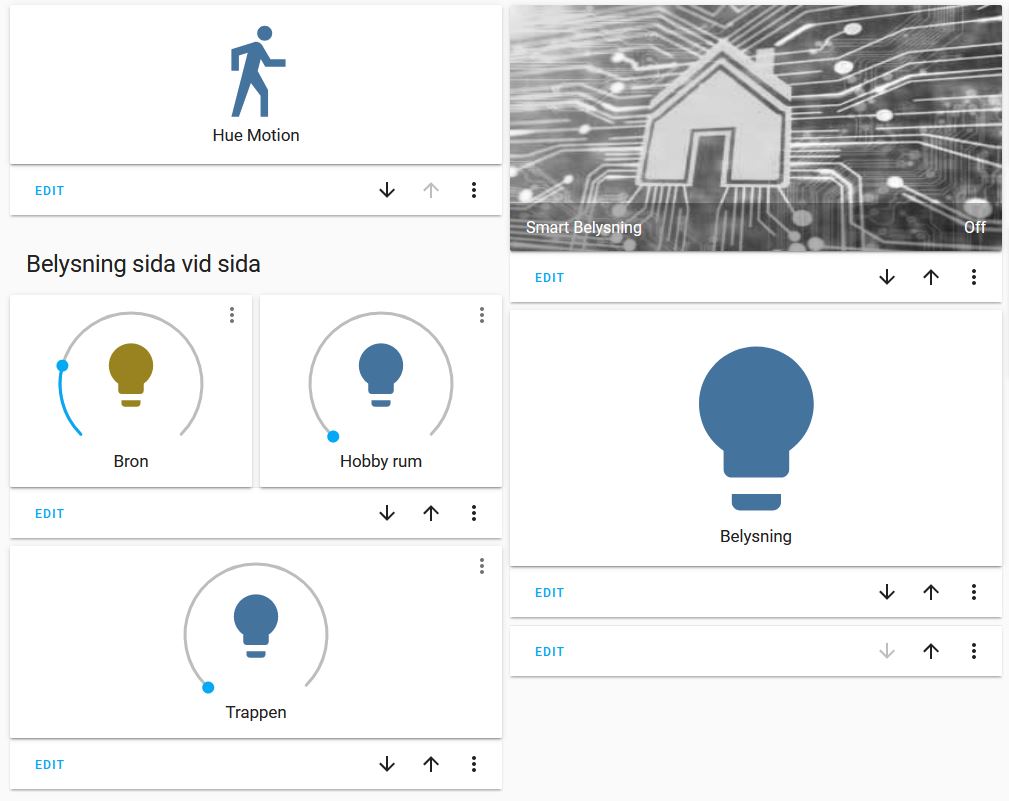
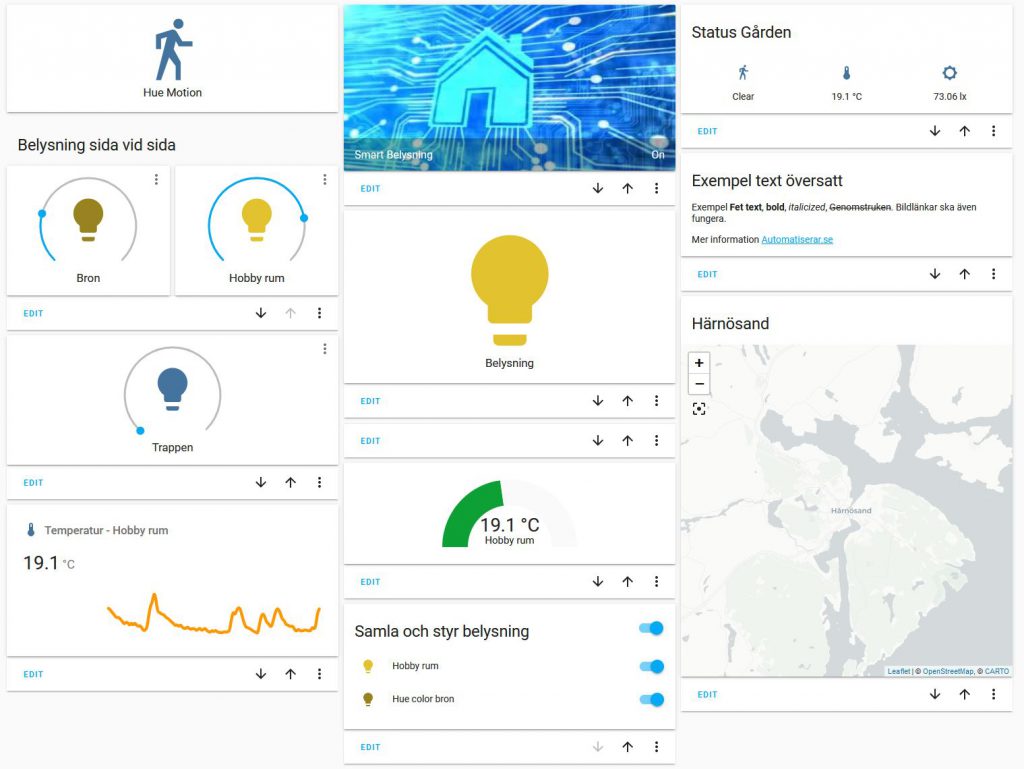
Gränssnittet nedan är det som du får när du Installerat Hass enligt del 1 i vår serie om Home Assistant och lagt till Philips Hue. Utan att ha gjort någon förändring i gränssnittet så fungerar det men det blir mycket enklare och snyggare när vi väl ändrat.

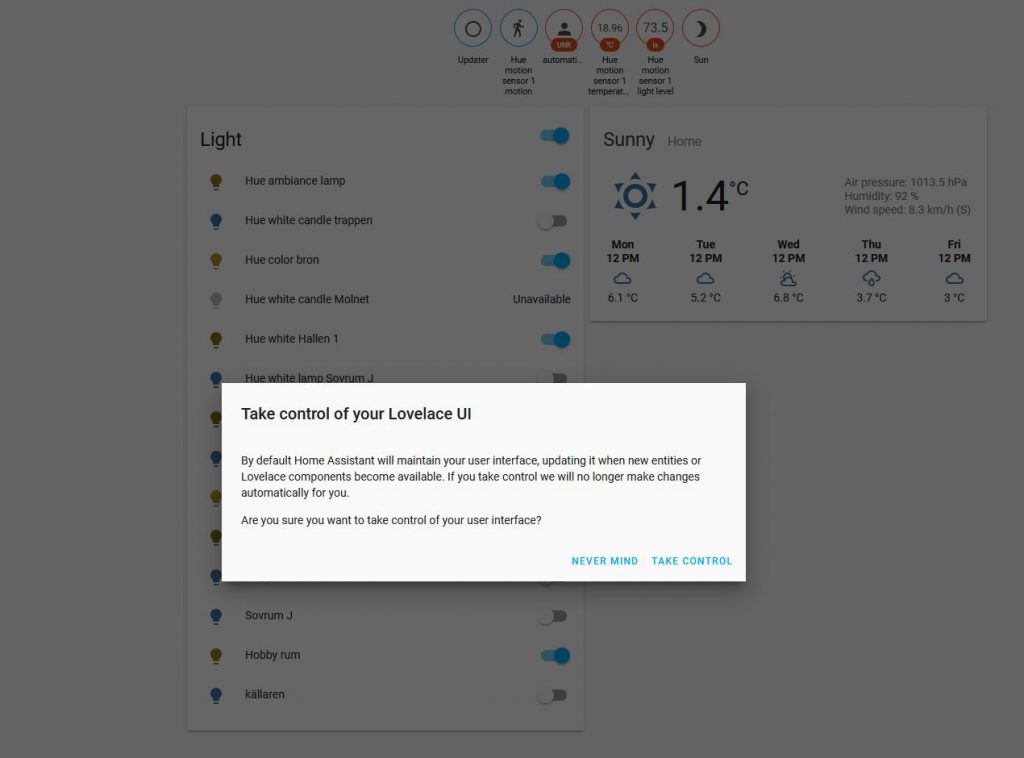
Att aktivera Lovelace UI gör att du själv får ta ansvar för gränssnittet, vilket är ett måste om du inte vill fortsätta med gränssnittet ovan. Genom gå längst upp till höger i gränssnittet i Hass och välja konfigurera gränssnittet så kommer du mötas av följande varning.

Första dashboarden med Lovelace UI
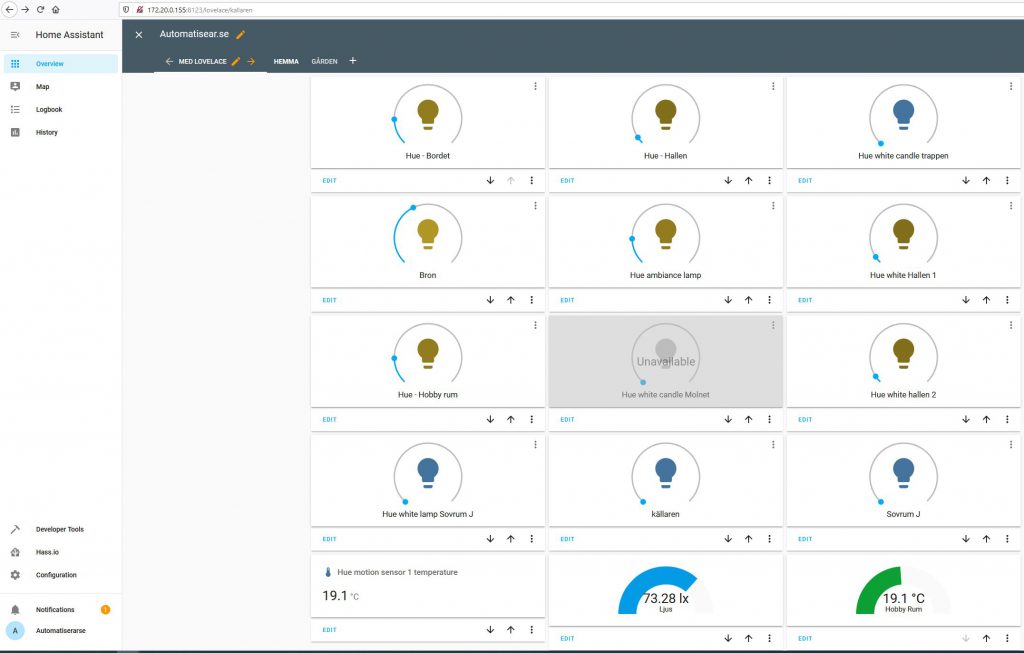
Bilden nedan tog ca 2 minuter att få till, Den gjordes bara för att visa vad mycket som går att göra från gränssnittet utan att fortfarande ha skrivit en rad kod. Vi valde även att göra tre vyer, den på bilden ovan finns ännu kvar även i den nedre konfigurationen, detta i fliken / vyn ”HEMMA”. Genom att behålla alla enheter i rummet hemma så kan man gå mellan vyerna och leta enhet för enhet.

Tips när arbetar med Lovelace UI
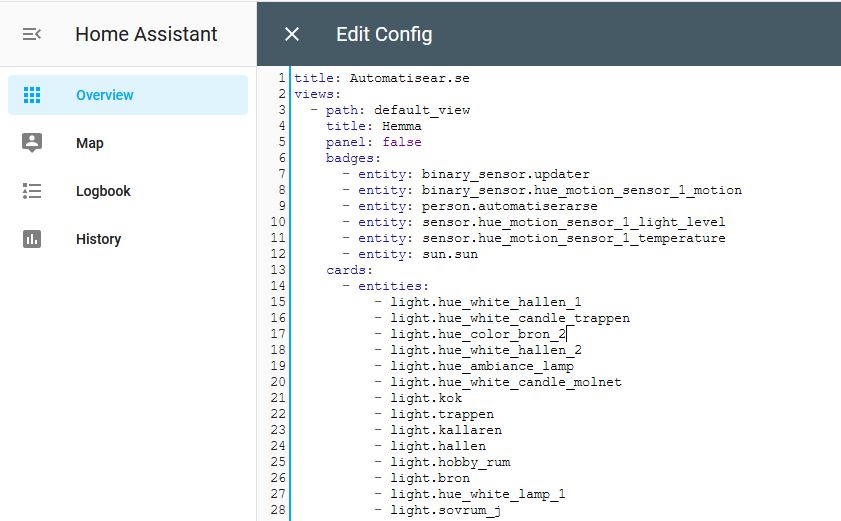
När du lagt en del jobb i gränssnittet, gå då längst upp till höger på de tre punkterna och välj ”Raw Config Editor”, då kommer du se hela YAML filen som innehåller allt jobb du lagt ner i gränssnittet. Ta för vana att kopiera ut all text där och spara i en textfil. Skulle du göra något fel i gränssnittet eller att något slutar fungerar, då kan du kopiera innehållet i din textfil och sedan klistra tillbaka i ”Raw Config Editor” och spara. När detta är gjort så kommer du tillbaka till det gränssnitt du hade senast. Du kan även göra en snapshot av hela din installation, men återställer du det så kan du tappa data som loggats.

Genomgång av Lovelace Ui korten
Vi kommer här gå igenom kort för kort och förklara (så gott vi kan). Vi länkar även till Hass hemsida under respektive rubrik, så skulle det inte fungera utifrån den informationen vi skriver så kanske något uppdaterats. Ser du något som går att göra bättre eller är fel, säg till så uppdaterar vi!
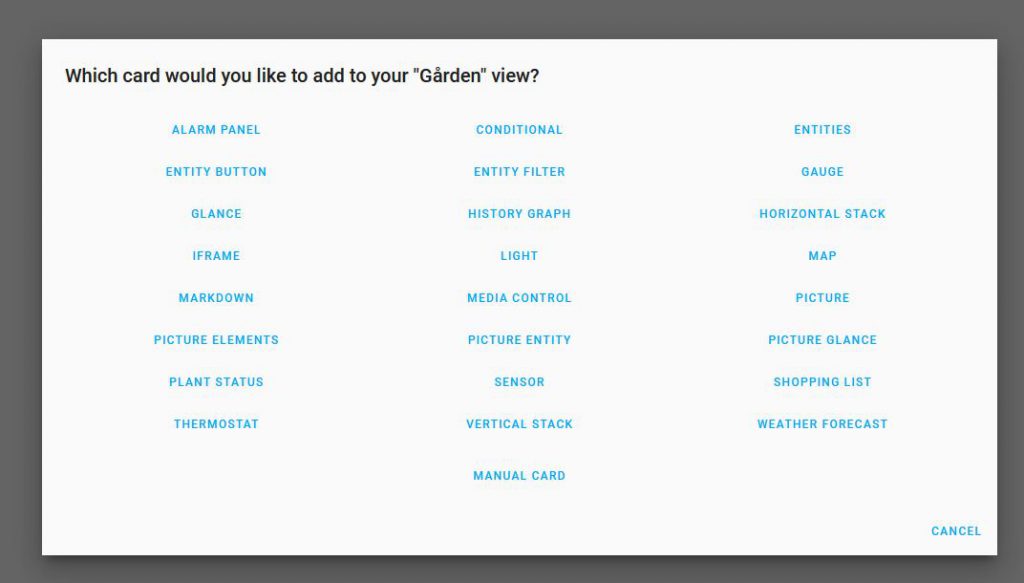
När du längst upp till höger väljer ”Configure UI” så kommer du få möjlighet att redigera nästan allt på skärmen. Genom att trycka på den orangea knappen.

När du tryckt på knappen möts du av en mängd alternativ, vi fick själv fundera en stund på vad vi verkligen behövde… Tyvärr misslyckades vi med att komma på hur den perfekta designen skulle se ut direkt. Därför valde vi att lägga till funktion för funktion, detta gjorde att vi kunde se och testa hur varje kort betedde sig i gränssnittet. Vi kan rekommendera det här tillvägagångssättet, det gav bra input på vad som var möjligt och vart en sensor / lampa gjorde sig bäst. När du scrollar ner i inlägget så kommer vi beskriva kort för kort och hur det ser ut för oss. Alla dessa inställningar är det du ser i Youtube filmen i toppen av inlägget. kollar du kort för kort så kan du följa hur vårt gränssnitt sakta växer fram kort för kort.

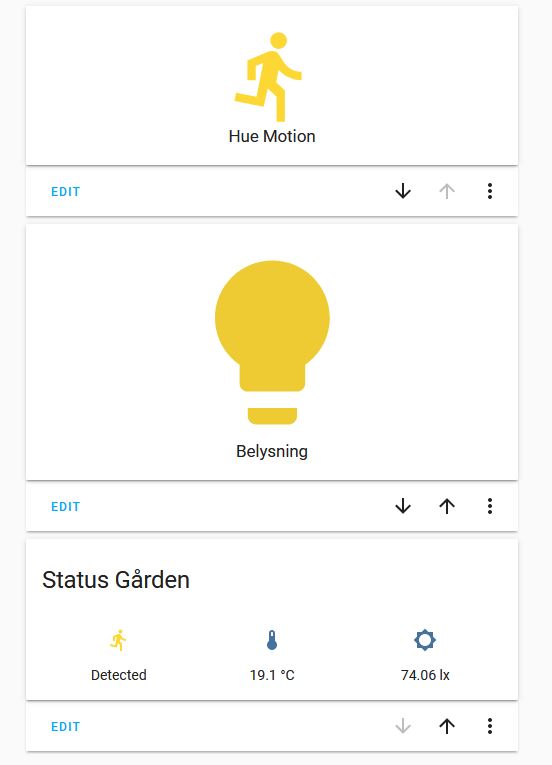
Lovelace UI – Entity Button
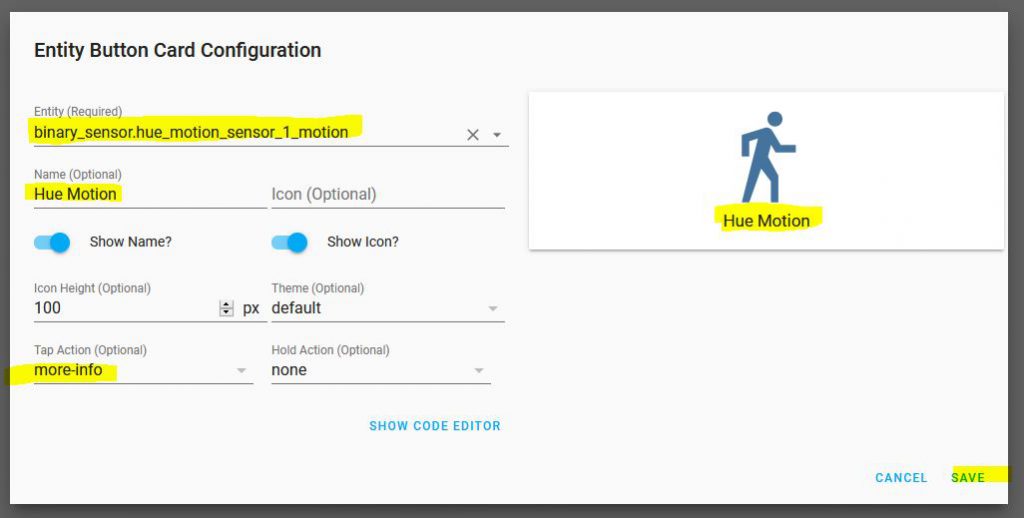
Med Entity Button card kan du göra ett kort som utför en uppgift när den trycks ner. Vi valde att göra en knapp av rörelsesensorn. Ikonen på bilen nedan kommer bli gul när en rörelse registreras i från Philips Hue Motion sensor. När vi sedan trycker på kortet har vi valt att det ska bli ”more-info” och hold action inte ska göra något alls.
- Entity: Välj där den sensor du vill att något ska hända mot.
- Name: Namnet du vill se under kortet.
- Icon Height: Hur stor du vill att ikonen ska bli på skärmen.

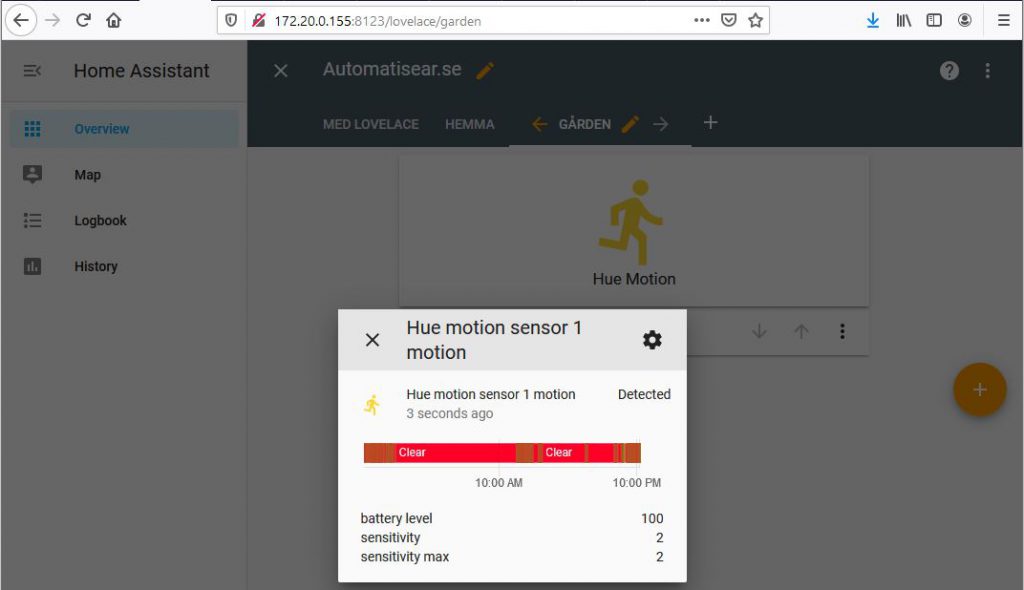
Som du ser på bilden nedan så har vi nu en stor ikon som blir gul när en rörelse registreras. Trycker vi på kortet där det står Hue Motion så får vi fram en graf över sensorns registreringar. Vi kommer nyttja detta kortet en hel del framöver för att visa statusar på ett smart sätt. Där kan du även styra grupper av enheter. Vi kommer troligen samla belysning i samma rum i liknande kort för att sedan kunna släcka eller tända all belysning med en enda knapp.

Lovelace UI – Glance kort
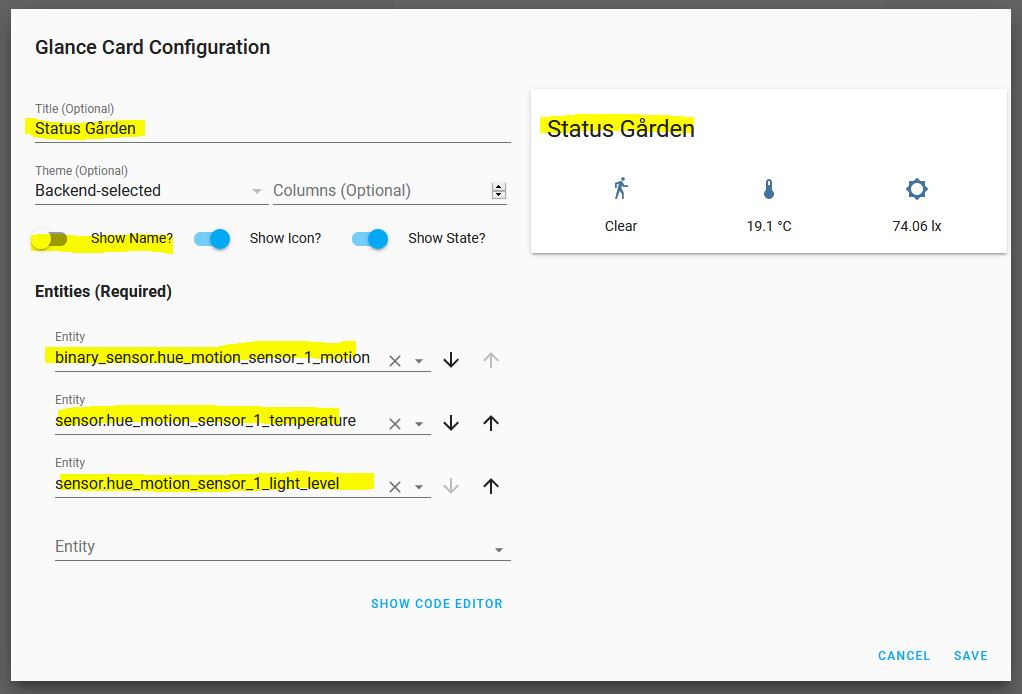
Med ett glance kort grupperar man flera sensorer till ett översiktskort, vilket i kombination med funktionen ”entity-filter” gör att du kan presentera endast sensorer som uppfyller ett vissa kriterier. I vår konfiguration av kortet så väljer vi att ta in all funktionalitet från Philips Hue:s rörelsesensor, dvs ljus, temperatur och rörelse.
Vi väljer att namnsätta det till status Gården, därigenom bockar vi även ur ”Show Name” till respektive sensor, vi nöjer oss med att via bilden och värdet summera gården. Nu sitter vår Hue inne, men för att undvika förvirring så döper vi inte om rummet ”Gården” utan den får behålla namnet ”Gården”


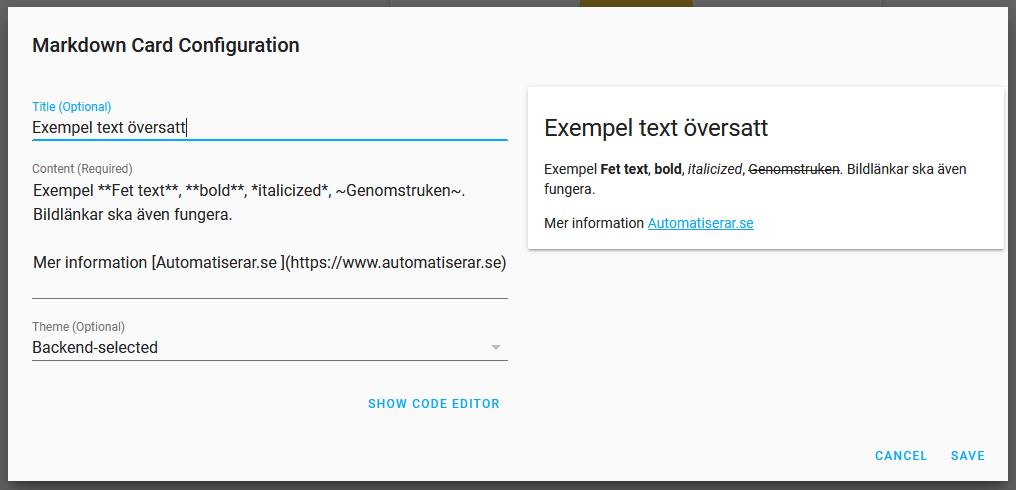
Lovelace UI – Markdown Card Configuration
Med Markdown kortet så kan du skriva text med formatering på ett kort, Resultatet du ser i ”Exempel text Översatt” är resultatet som kommer synas i rummet ”Gården” sedan. Vill du veta vilken text som går att skriva så kan du kolla den här sidan: commonmark.org

LoveLace UI – Conditional Card
Med Conditional Card kan du välja att lyfta fram och presentera information när ett viss status är uppfylld. Här krävs det dock att du skriver YAML kod. Vi kommer göra ett exempel och presentera hur det ser ut. Men det kan vara idé att själv vänta med detta tills du känner dig mer trygg med att skriva kod.
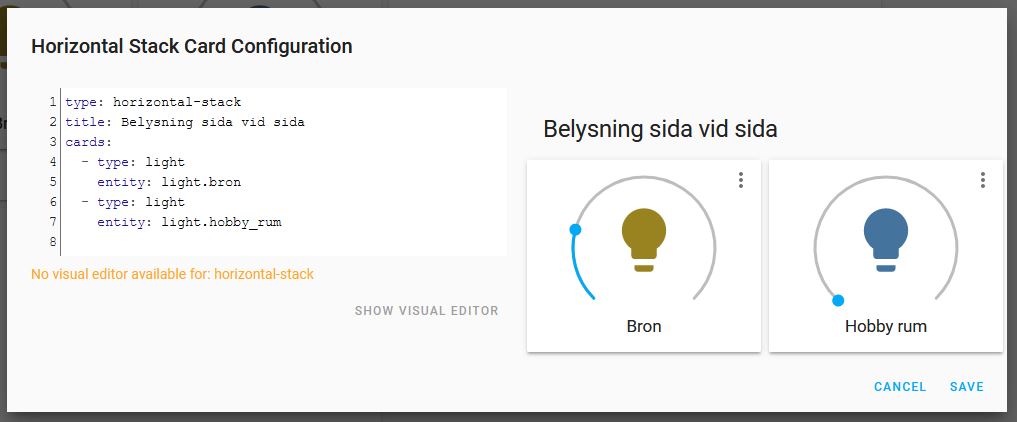
Lovelace UI – Horizontal Stack Card
Genom att välja Horizental-stack kan du få flera enheter att grupperas sida vid sida. För att lyckas med detta behöver du tyvärr skriva Yaml kod, vi kommer inte gå in i detalj på detta kort, utan information om hur du hittar alla ”cards” och sedan väljer kommer längre ner i inlägget.
# Koden nedan är det som placerar vår belysning sida vid sida.
type: horizontal-stack
title: Belysning sida vid sida
cards:
- type: light
entity: light.bron
- type: light
entity: light.hobby_rum
Med hjälp av att horisontal vy kan enheter snygg placeras i bredd i det antal som behövs. Vi kommer uppdatera med mer info i framtiden när vi skrivit om YAML och hur det fungerar.

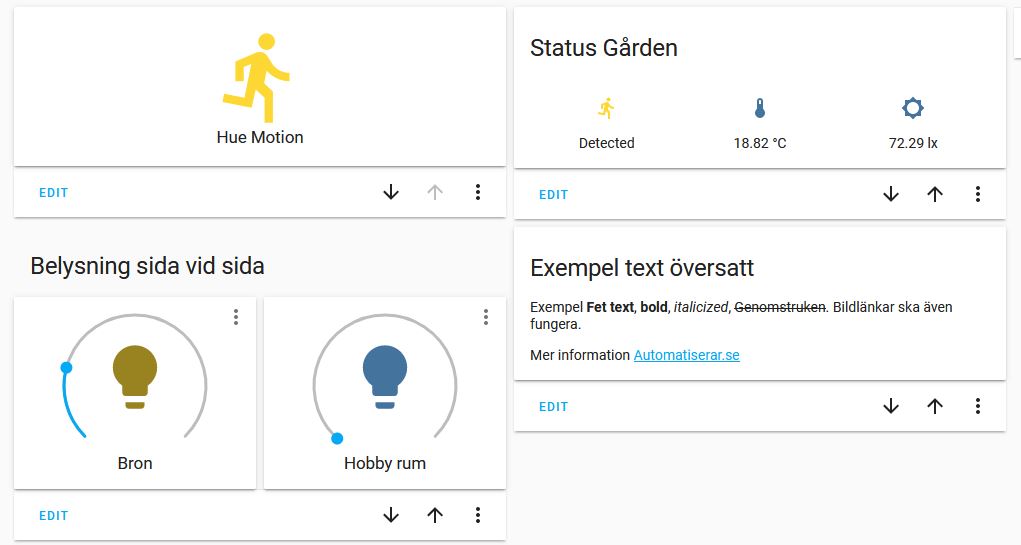
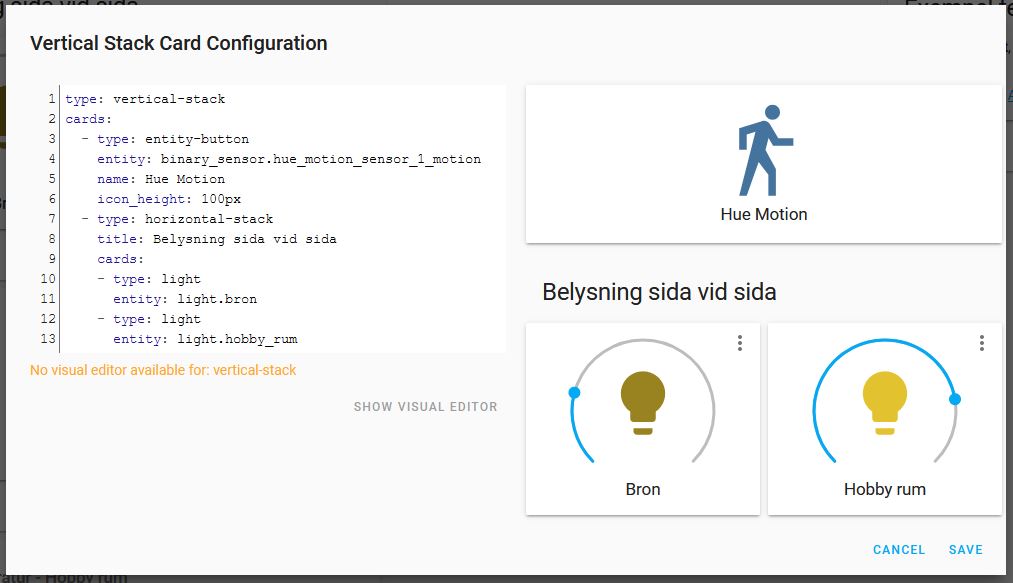
Lovelace UI – Vertical Stack
På samma vis som med horisontal gruppering så finns det vertikal gruppering av kort, dessa går dessutom att kombinera. Vi kommer därför visa ett exempel där vi grupperar ihop ”Hue Motion” samt ”Belysning sida vid sida”. Med hjälp av YAML koden nedan så får vi nu ”Hue Motion” att höra till samma gruppering som ”belysning sida vid sida”.

# Koden för att visa sida vid sida samtidigt som dessa två lampor grupperats med Hue Motion
type: vertical-stack
cards:
- type: entity-button
entity: binary_sensor.hue_motion_sensor_1_motion
name: Hue Motion
icon_height: 100px
- type: horizontal-stack
title: Belysning sida vid sida
cards:
- type: light
entity: light.bron
- type: light
entity: light.hobby_rumLovelace UI – Light Card
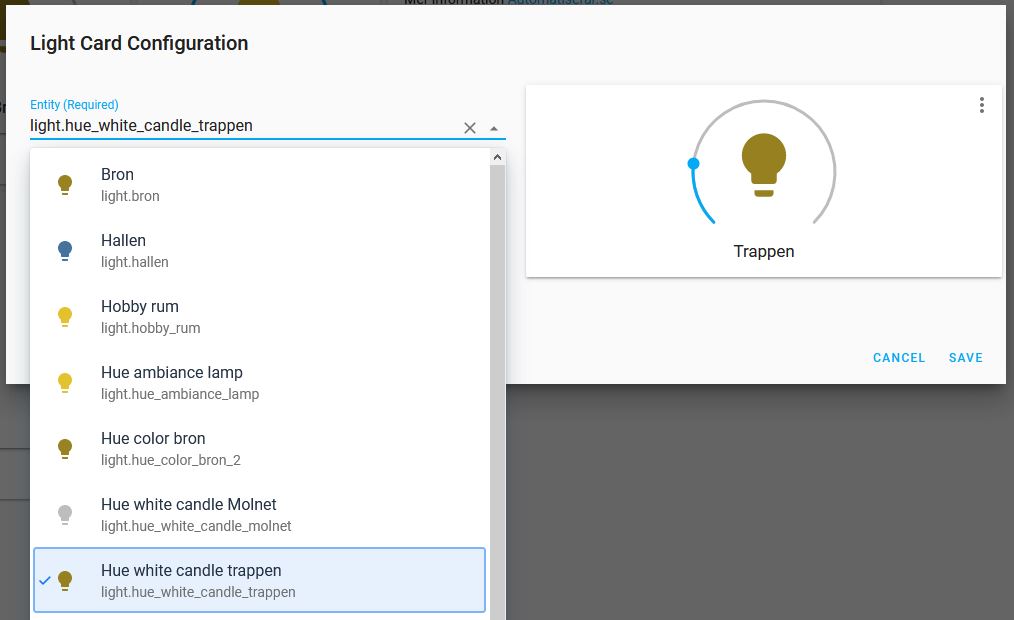
Kortet Light är nog ett av de lättare korten att börja med, genom att välja i drop down menyn under ”Entity” så får du upp en lista med alla enheter som är av typen Ligth. Du kan även här välja rummen och då styra all belysning i det rummet.

Resultatet är precis som kortet ovan visar (till höger). Den första vyn vi visade nästan längst upp i inlägget är en massa av den typen.
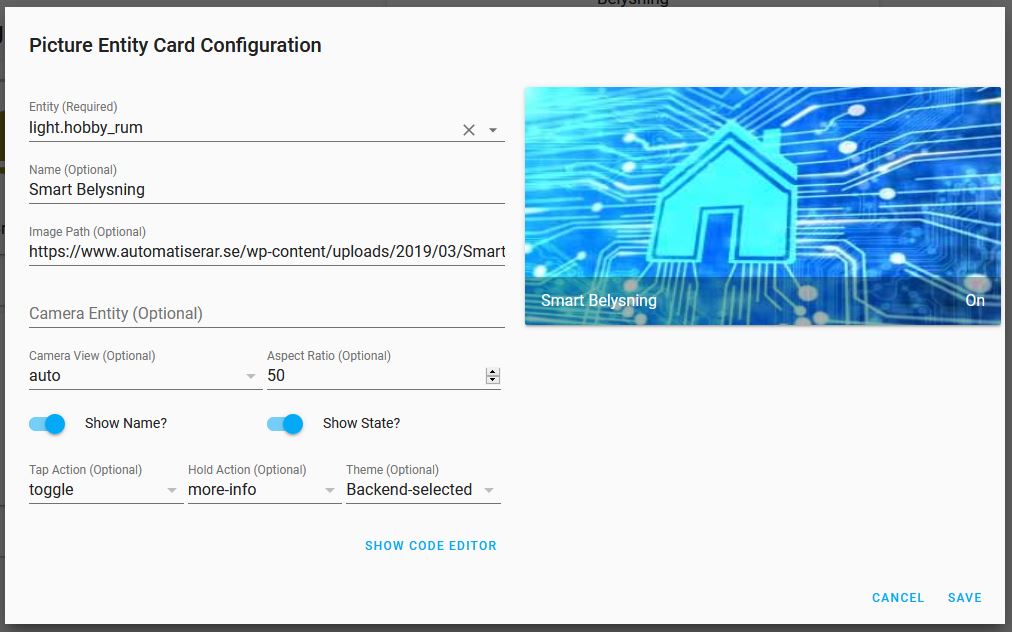
Lovelace UI – Picture Entity Card
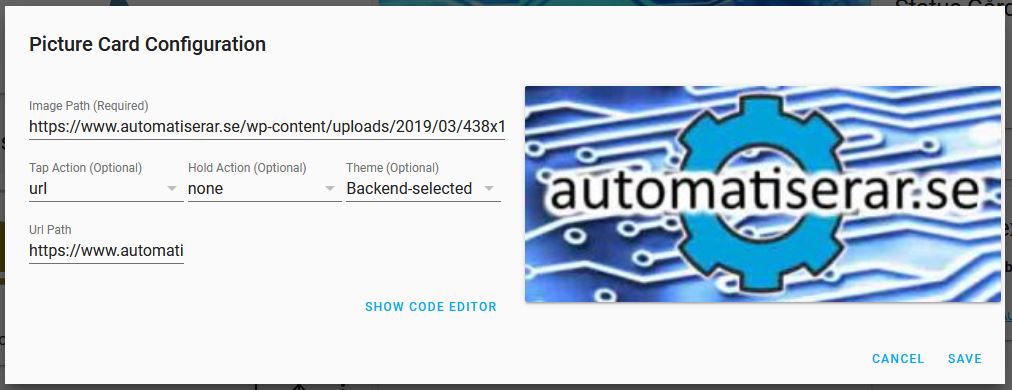
För att visa en bild istället för en lysknapp eller strömbrytare kan du använda dig av Picture Entity Card. Vilket med rätt bilder ger en effektfull styrning av belysningen. Vi valde en bild från bloggen eftersom sökvägen måste vara med HTTPS och att vi dessutom inte hunnit med att ladda upp några lokala bilder.


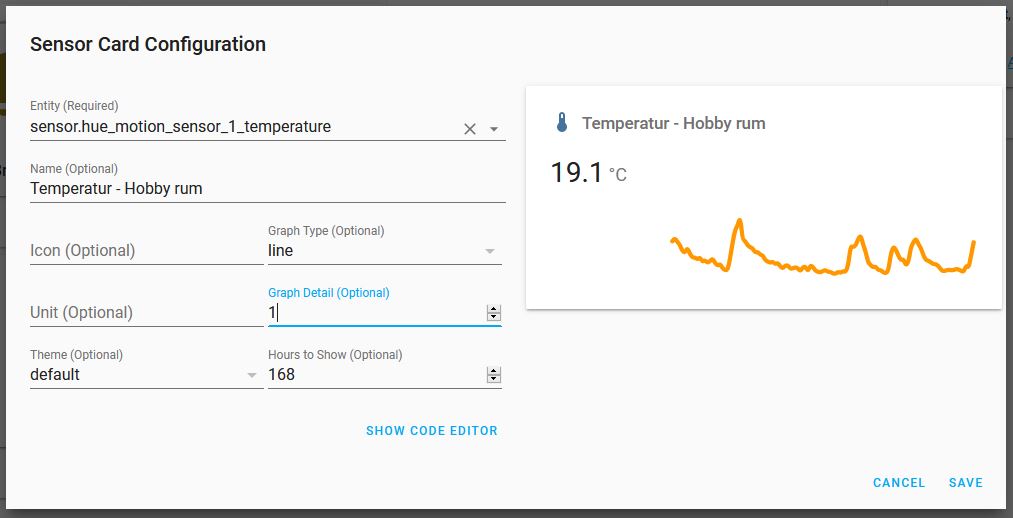
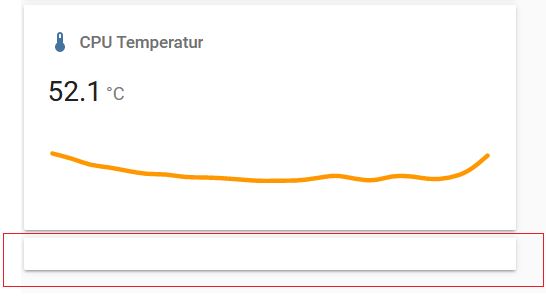
Lovelace UI – Sensor card
Sensor kortet är nog det kort vi kommer att använda en hel del framöver, så fort vi fått igång alla Xiaomi aqara sensorer (länk till vårt test) via Conbee stickan. Vi kan där presentera grafer från temperatursensorer på ett snyggt och enkelt sätt ( vi kommer även köra Grafana för mer avancerade grafer ). Nedan har vi valt att läsa temperaturen från en ”philips Hue motion sensor”, vi väljer sedan att visa en detalj på graferna på 1 samt att visa de senaste 7 dagarna i grafen. Bilden till höger visar det resultat du kommer få i gränssnittet.

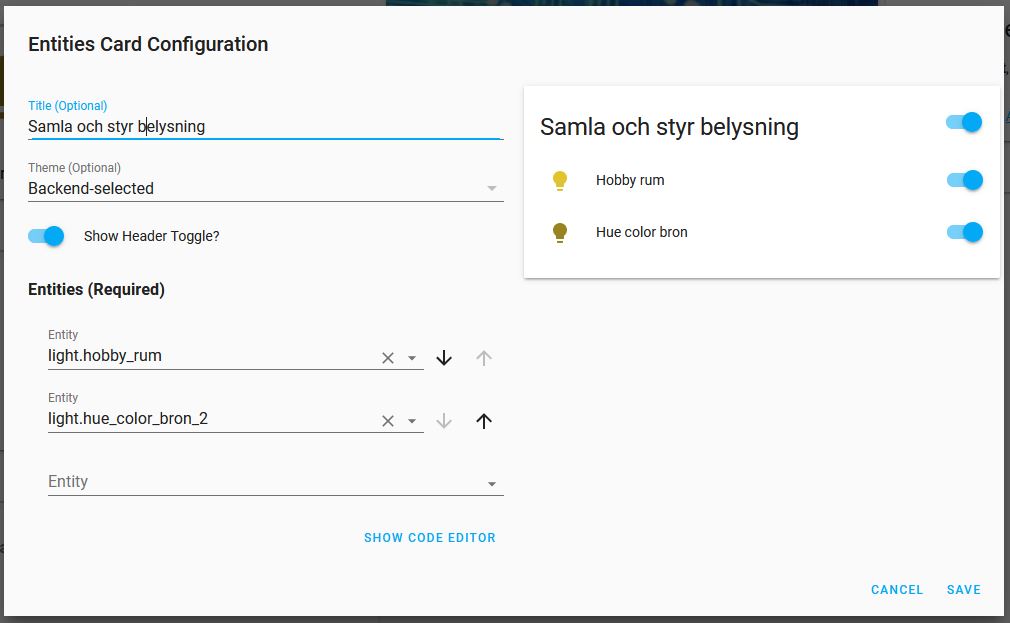
Lovelace UI – Entities
Enheter är det vanligaste kortet och det som även funnits med sedan tidigare. Den grupperar ihop andra enheter i samma kort, lite som grupp kortet gör. Du väljer en titel på kortet och sedan adderar du ”Entities” i drop down menyn, där bläddrar du efter enheter du vill gruppera i samma rum.

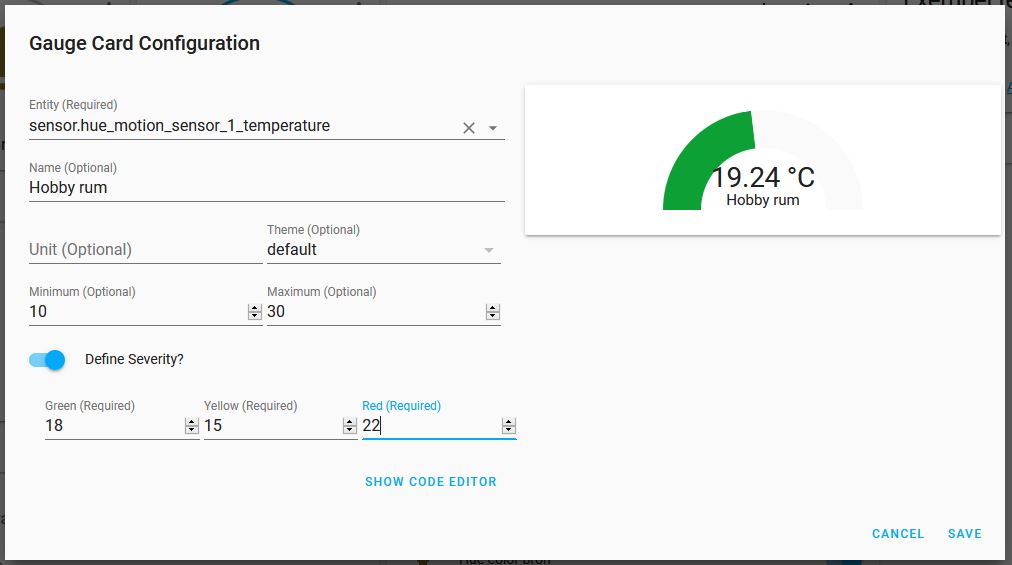
Lovelace UI – Gauges
Med mätare (Gauges) skapar du en visuell mätare som presenterar ett värde både som text och som en mätare. Det ger en visuellt häftig effekt och har du data som frekvent rör på sig så kan där färgkoda en överblick, vi valde att göra en gul, grön, röd mätare.
Vi väljer här att ta fram temperaturen från ”sensor.hue_motion_sensor_1_temperature” och sedan namnsätta den ”Hobby rum”. vi väljer även att aktivera ”Define Severity”. Vilket gör att du kan sätta färg på mätaren utifrån nivåer, vi valde att allt under 15 ska bli orange, allt mellan 15 – 22 grönt, och allt över 22 grader ska presenteras som rött.

Lovelace UI – Map
Med karta i Lovelace kan du placera ut geografiska koordinater på kartan, där kan du presentera vart en telefon befinner sig eller vart något med gps koordinater finns. Eftersom vi ännu inte har några enheter som presenterar GEO koordinater så väljer vi att bara länka in kartan genom att välja ”map” och sedan vad kartan ska visa.

Lovelace UI – Picture
Med bildkortet kan du skapa en snygg dashboard och sedan göra snabblänkar till webbsidor eller liknande.

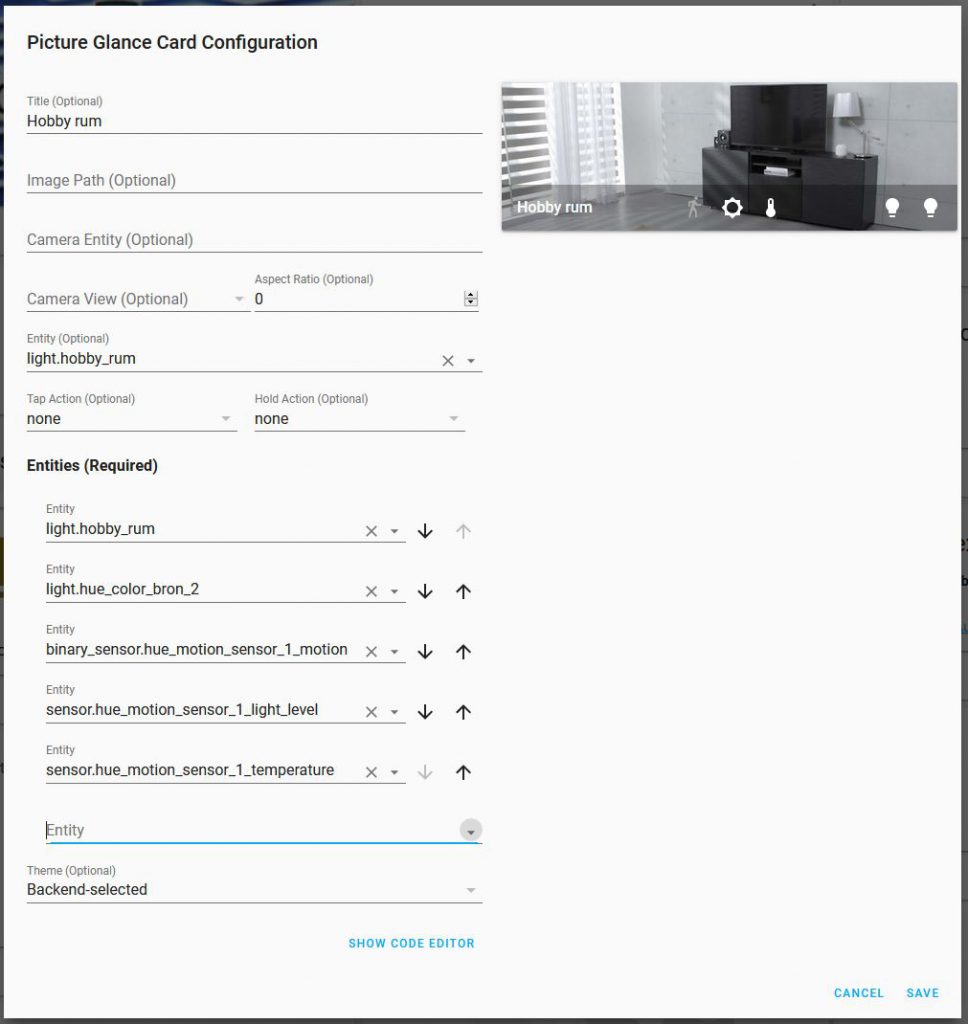
Lovelace UI – Picture Glance
Med picture glance kan du samla händelser i ett rum på ett mycket snyggt sätt och sedan se status för respektive enhet. Vi väljer här att det ska gälla för ”light.hobby_rum”, men trycker vi på kortet så har vi sagt att ”none” är den action som skall tas. vi väljer detta eftersom vi endast är ute efter att få status ikonerna i rummet. Bilden som visas är från en https url på bloggen. Av någon anledning visas den inte i ”Image path” när vi tog upp kortet på nytt igen för att korrigera en lampa.

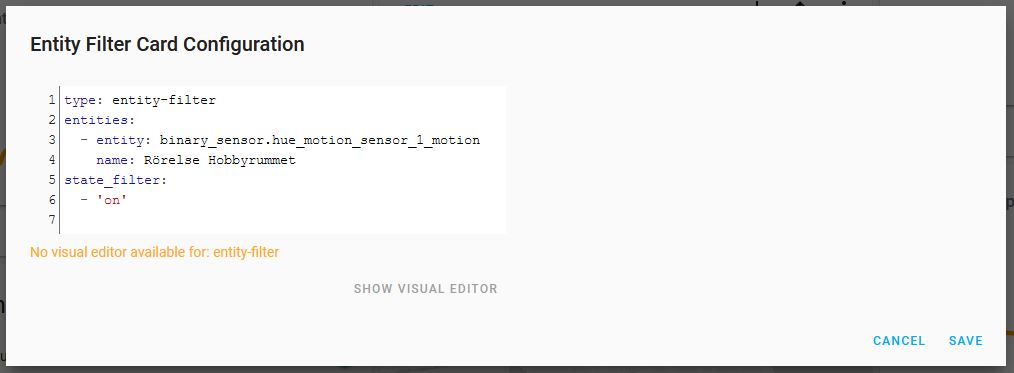
Lovelace UI – Entity Filter Card
Med Entity Filter kortet kan du välja att endast lyfta fram sensorer om en viss status är aktiv. Vi kommer detta mycket frekvent när vi designar den dashboard vi kommer nyttja på en info skärm.
När en status uppnås så visas sensorn / enheten. När enheten är i ett läge som vi valt att filtrera bort, dvs ”state_filter” inte är ”on”, då döljs sensorn. Längre ner i inlägget finns koden att kopiera om du vill testa motsvarande på en egen sensor. Det du behöver ändra är entity: *** DIN SENSOR *** och om den sensorn eller lampa du väljer har status ”on”.



Koden för att presentera vår Philis Hue Motion sensor , är nedan. Vi kommer i Del 3 börja förklara hur koden fungerar och vad man ska tänka på, så är du inte riktigt säker på YAML och hur den skrivs så avvakta tills del 3 är publicerad, där kommer vi försöka fokusera på just att skriva YAML och hur automationer och liknande fungerar.
# Yaml koden
type: entity-filter
entities:
- entity: binary_sensor.hue_motion_sensor_1_motion
name: Rörelse Hobbyrummet
state_filter:
- 'on'Film för att summera allt.
Har du följt guiden så bör du ha skapat något liknande det vi har på filmen här:
- Entity Filter Card finns ej med i filmen.
Vad mer borde vi ha med på sidan?
Nu när vi skrivit om en del av korten, vad mer borde vi ha med om LoveLace UI? skriv gärna en kommentar eller gå in i vår Facebook grupp och skriv vad som saknas.
Hjälpa Automatiserar.se
Är du intresserad av att se vad som händer mellan våra inlägg så kan du följa oss på vårt Instagram (länk till vårt Instragram konto), där försöker vi dela vad som händer och är på gång. Är du intresserad av att diskutera eller få tips från andra så kan du gå med i vår Facebook grupp (länk till facebook gruppen) som riktar sig till alla som tycker det är roligt med smarta hem och automation. Följ och gilla gärna vår sida på facebook med (länk till automatiserar på facebook). Vi har även en Patreon sida (extern länk) för dom som vill supporta oss löpande, eller swisha en slant till en kaffe på 0705470065 medan vi skriver på nästa inlägg.
Vi försöker tipsa hur du själv kommer igång och automatiserar. Vi kör sidan helt på fritiden och är helt oberoende och gör detta för att det är roligt, vill du hjälpa Automatisear.se, dela, gilla och följer sidan så får vi motivation att göra ännu mer 🙂
// Markus

I mer än 10 år har Markus Jakobsson delat med sig av erfarenhet inom smarta hem på bloggen. Markus har testa det mesta och lärt sig massor på vägen, kunskaper och erfarenheter han delat med dig här på bloggen.
Favoriter inom smarta hem just nu:
Xiaomi Mi Flora
Raspberry Pi 5
Homey
Home Assistant
Displayen LYWSD03MMC
Hoppas du uppskattade innehållet och fick nytta kunskapen vi delat med oss på Automatiserar.se.
Stort tack för att du tog dig tid att läsa vårt inlägg.
Med vänliga hälsningar Markus Jakobsson
Allt går att automatisera!
Vill du lära dig mer om smarta hem
och inte riskera missa några nyheter
från bloggen?
Prenumerera då på bloggen via mejl.
Är du nyfiken på vad mer för roligt jag delat här på bloggen
så kolla in den här sidan med sammanfattningar och filmer.
Kommentarer
4 svar till ”Del 2 – Skapa ett snyggt gränssnitt i Home Assistant med Lovelace UI”
Vill man göra UI ännu vassare installera HACS.
https://github.com/thomasloven/hacs
https://hacs.netlify.com/Mycket bra guider. Bra för de av oss får kämpa sig fram lite med HA. Skulle gärna se en guide som berör hur man kan få notiser till sin telefon på ett smidigt sätt.
Ja, där är en del att sätta sig in i men det verkar vara oändliga möjligheter med både notiser och actions för iOS.
En trevlig översiktlig guide. Tror dock att det vore bättre att börja med ett konkret exempel. Beskriva lovelace, en korttyp och sen ett görbart exempel med det. Förlorar fotfästet lite annars.
Taggar:
Gör ditt hem Smartare med några av dessa tillbehör
Jag har testat många enheter som gör min vardag lite enklare och smartare, vissa bra och vissa mindre bra. Många är helt vanliga enheter som fått smarta funktioner eller tekniker installerad. Något som jag sedan försöker använda för att göra familjens vardag enklare och vårt hem smartare. Är du intresserad av att se vad du kan göra med dessa enheter så klicka på bilden för att läsa mer om hur vi upplever den.

Inside The Box

(Slutar snart att supportas)

med UV ljus & en fläkt?

luftkvalitén med IKEA
Starkvind

Sensibo Air

Sensibo Pure

med 4X USB laddare


ute med GiEX

Till en lokal MQTT

med OpenMQTTGateway

vågen Mi Smart Scale 2

hjälper dig spara energi

siren och dörrklocka

mycket prisvärd kamera

element med Tado

vattenavstängaren
Knycklan från IKEA

switch från Tp-Link för att
driva dina kameror

HC801A för att
övervaka sommarstugan?

siren och ringklocka?
Kolla då Moes Siren

våtrumsfläkt

3D-Designer och skriv ut

Lämna ett svar